What’s New

How to Track and Improve Email Marketing Performance
Every email you send generates valuable data about subscriber behavior.

Your Automated Newsletter Assistant: From Draft to Send in Minutes
Every week Newsletter Assistant crafts the perfect newsletter in your voice, using your content, your style. No prompts needed.

Done-For-You Email Marketing Service: What to Expect
Discover how done-for-you email marketing makes it easy to concentrate on your business.

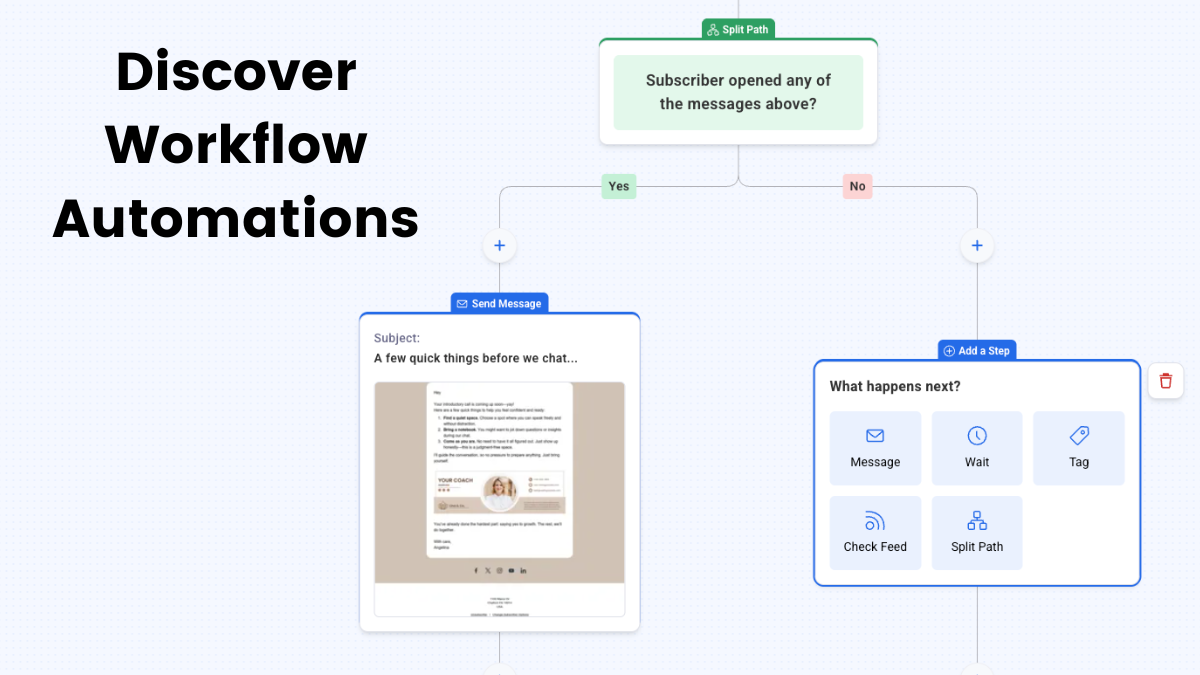
Create Smarter Email Automations That Actually Convert (Without the Complexity)
Discover Workflow automations — the easiest way to build smarter, more personalized email funnels. Save time, boost engagement, and start seeing results faster.

NEW: Grow Your List with AWeber’s Direct Facebook Lead Ads Integration
Facebook Lead Ads are a great way to reach new audiences, but the real work begins after capturing a lead. That’s where AWeber’s new direct Facebook Lead Ads integration comes in.

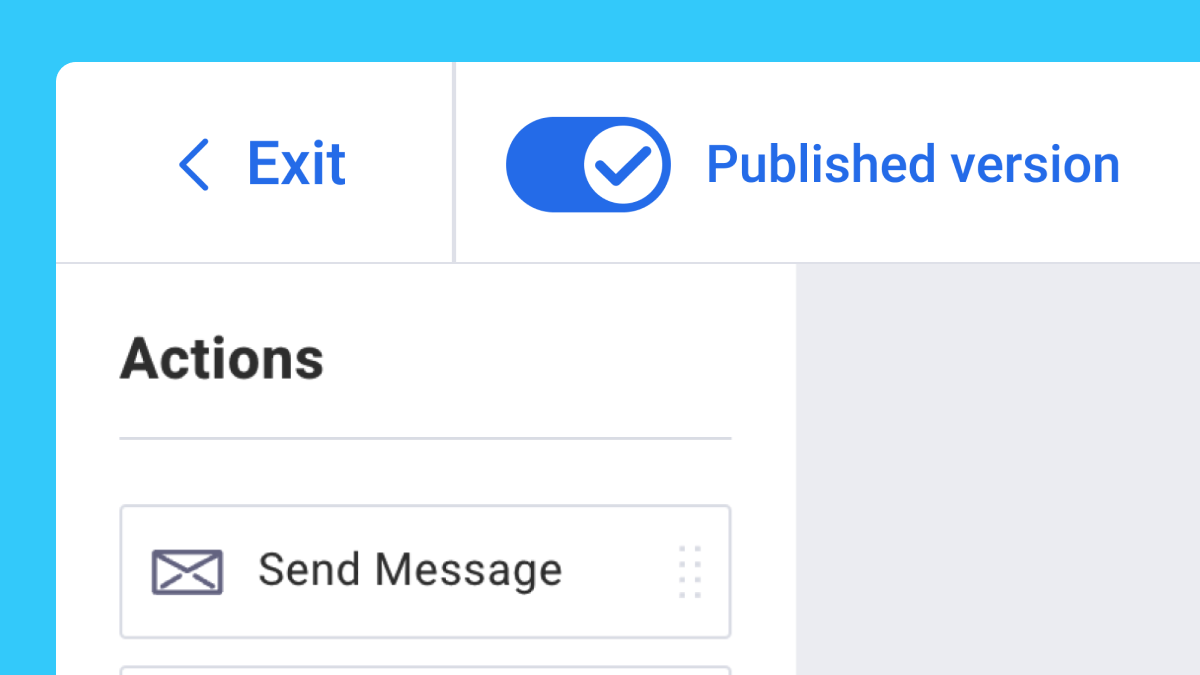
Introducing Email Automation with Version Control
From streamlined editing to auto-saving your work, these enhancements were designed to help you simplify, test, and perfect your workflows.

Feeling Isolated as a Small Business Owner? You’re Not Alone—Find Your Community!
If you’re feeling isolated, stuck, or just need a little extra support on your small business journey, we’ve got the perfect solution—introducing the AWeber Community!

Fast login with Google One Tap
Introducing Google One Tap, a more direct path to accessing AWeber and unleashing the full potential of your marketing campaigns.

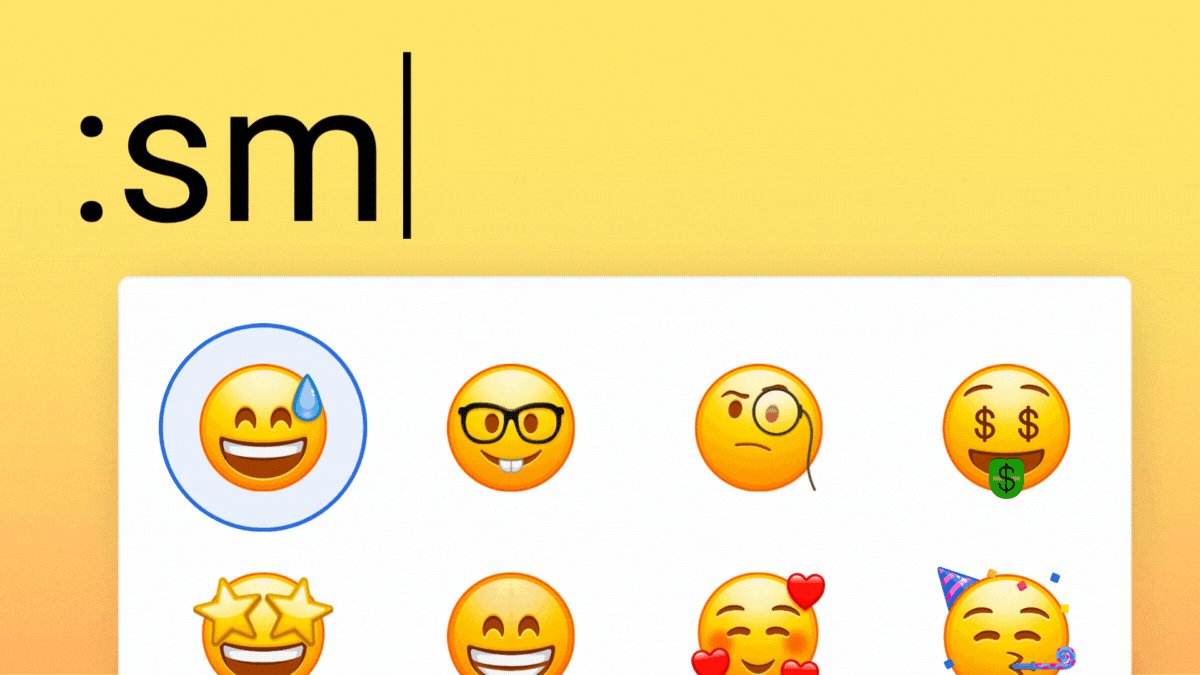
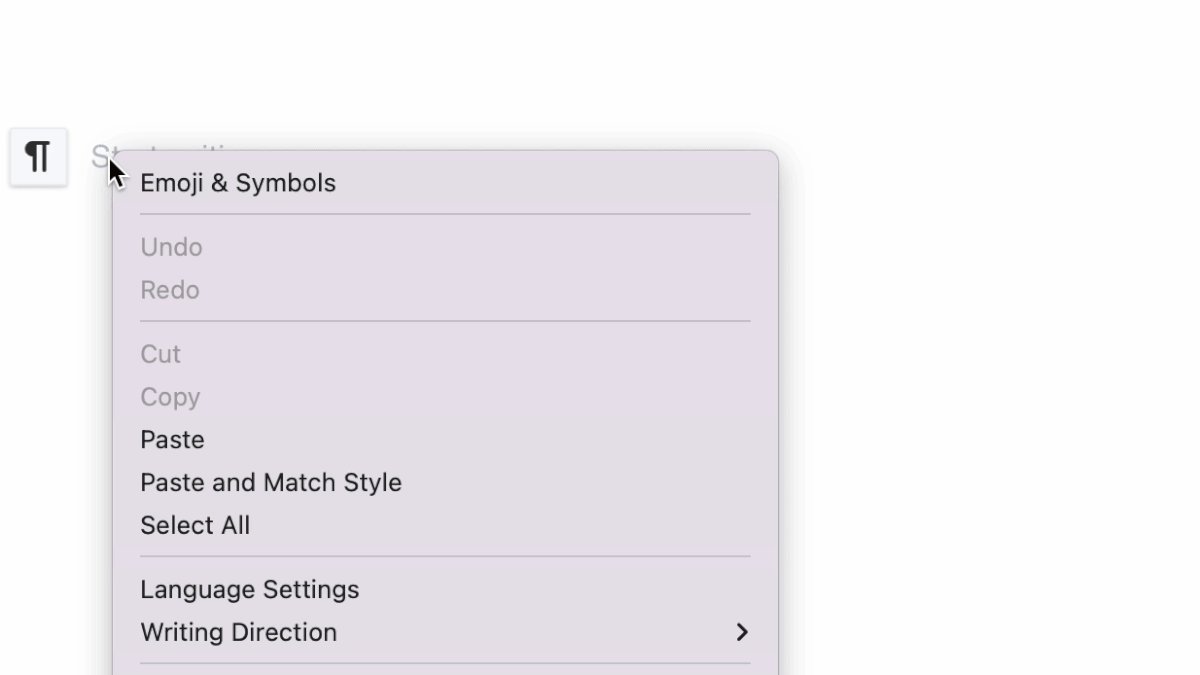
[New Feature] Inline emoji-picker and more keyboard shortcuts
Add some personality and fun to your AWeber emails and landing pages with ease, with the all new inline emoji-picker.

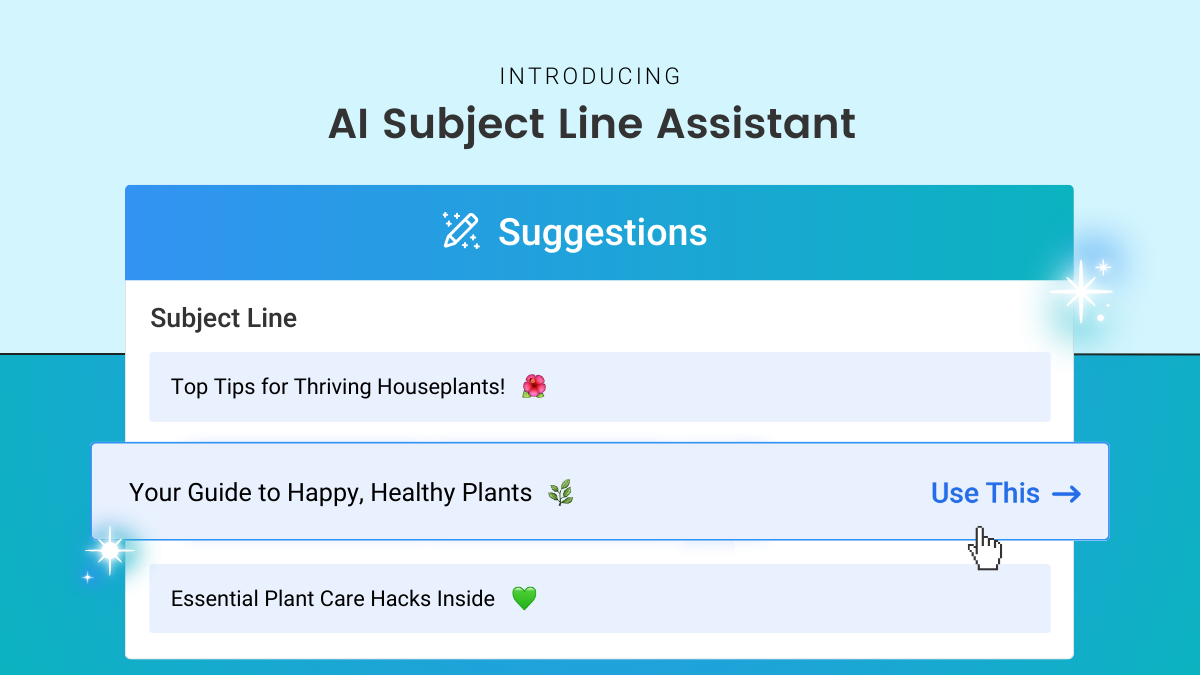
Write better subject lines with AWeber’s NEW Subject Line Assistant—now with AI!
AWeber’s new Subject Line Assistant gives you AI-generated suggestions based on the content of your email.

Introducing our new Calendly + AWeber integration
Keep reading to find out all the awesome ways you can use Calendly with AWeber to grow your business and stay on top of your game.

[New Features] It’s way easier to set up DKIM and DMARC
New improvements to help you get in compliance with Gmail and Yahoo sender requirements plus other updates to help you build your list and earn more.

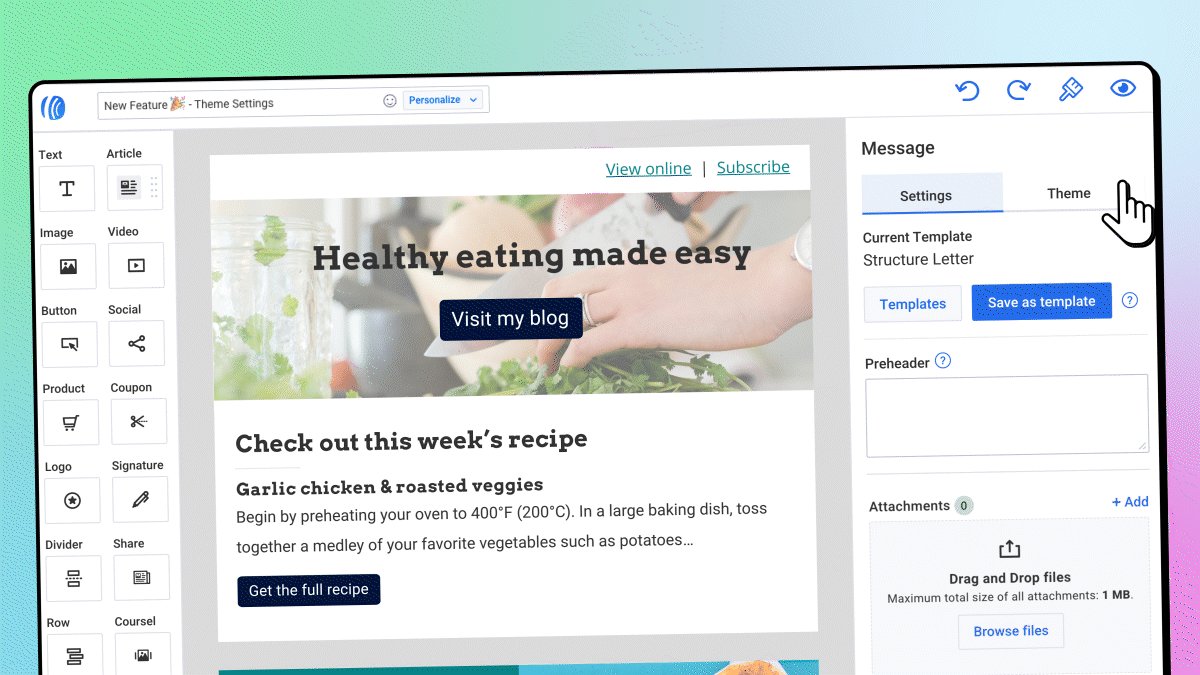
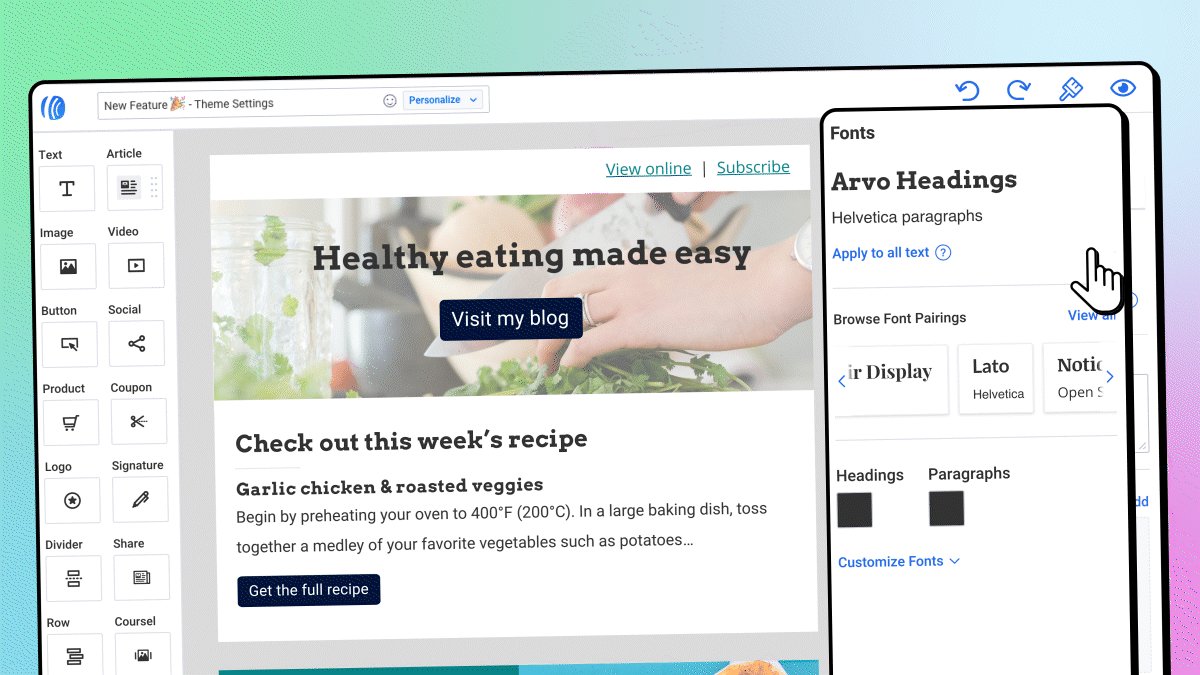
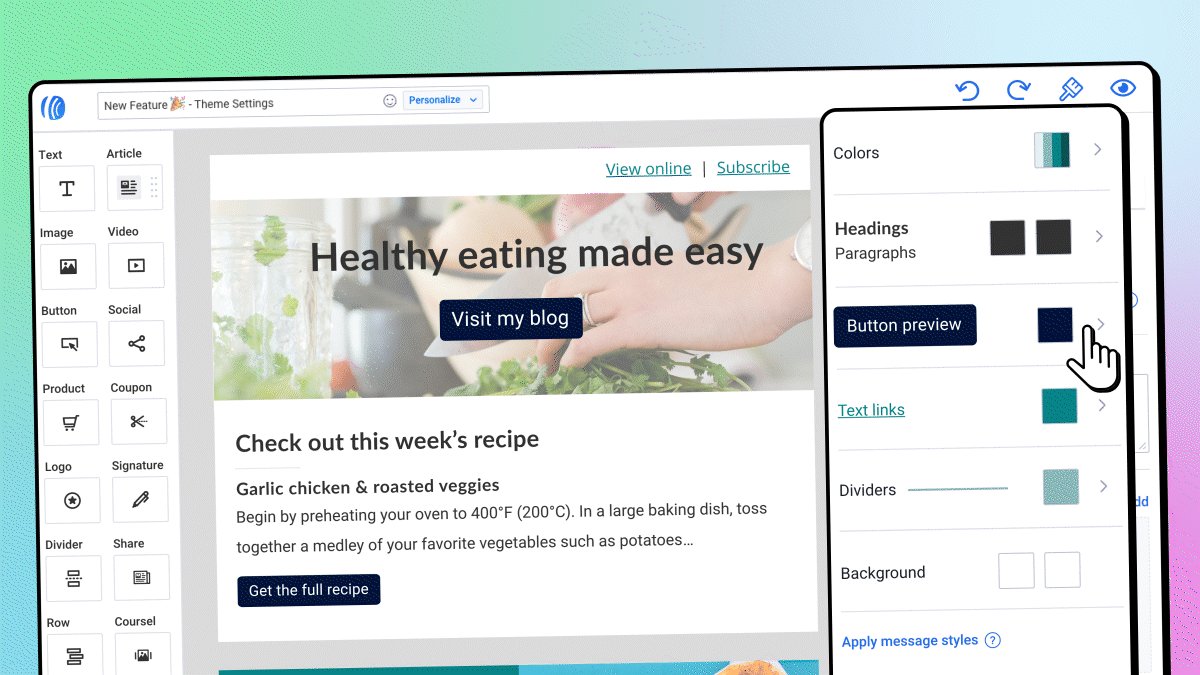
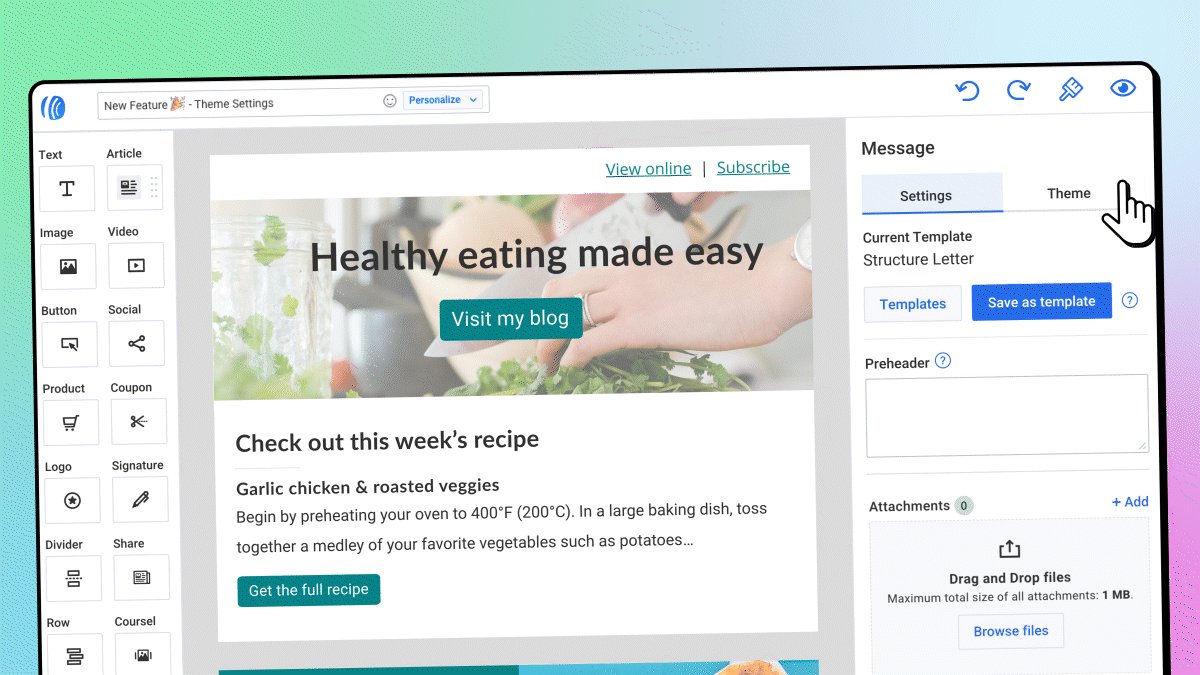
Keep your emails consistent and beautiful with Theme Settings
Create beautiful, on-brand emails—changing colors, button styles, fonts, and much more—in less time with universal theme settings.

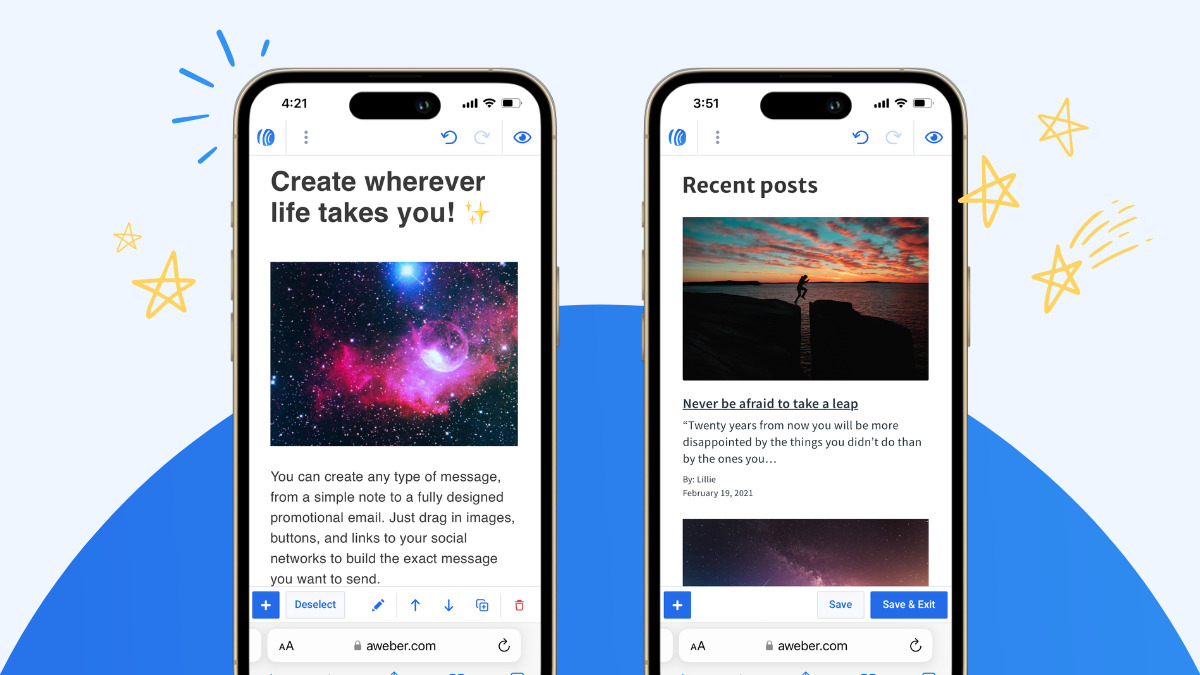
Design and send emails from anywhere
Create, edit, and send your email messages with ease, no app installation required.

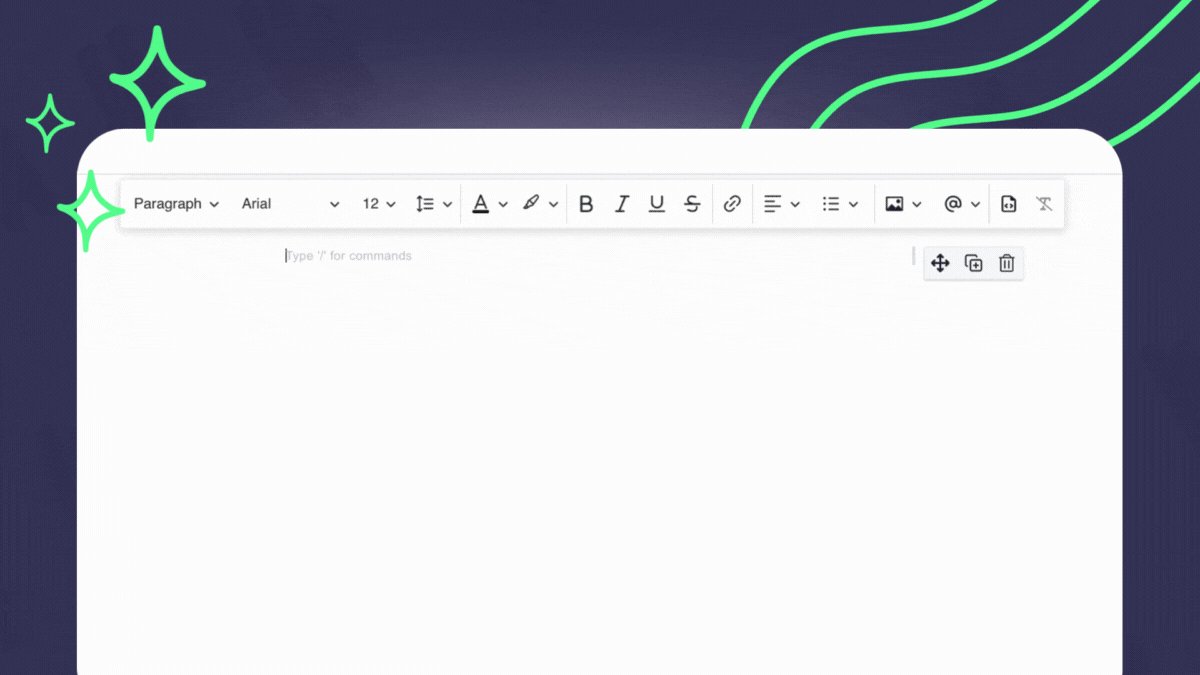
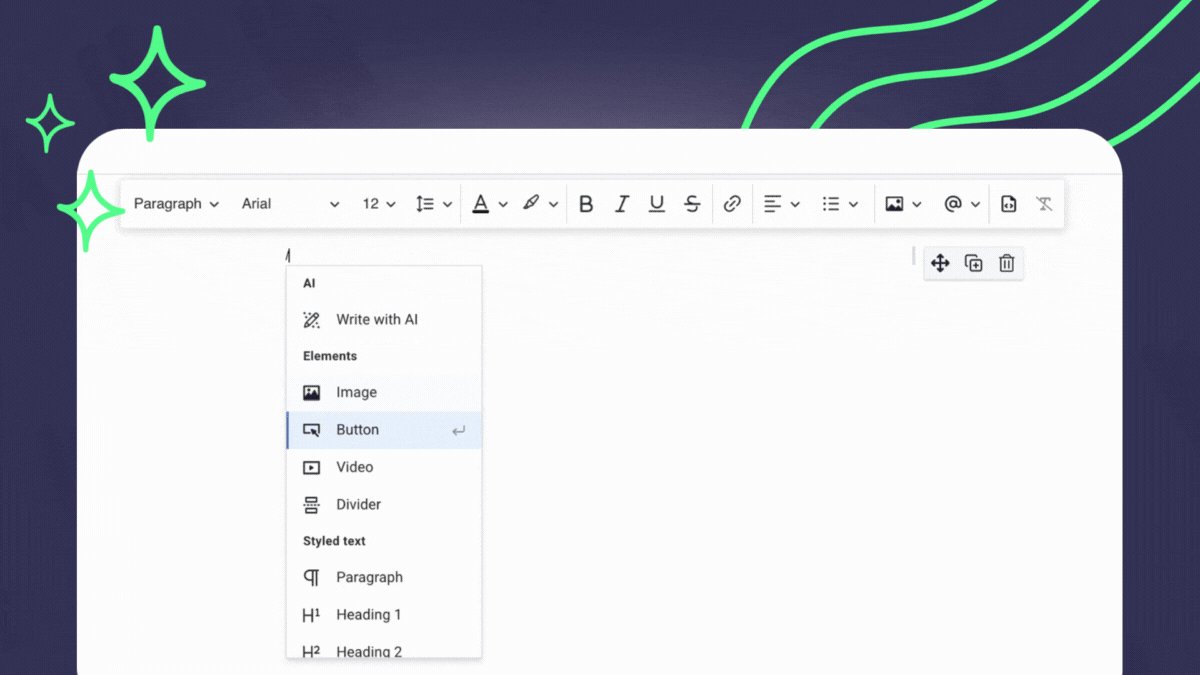
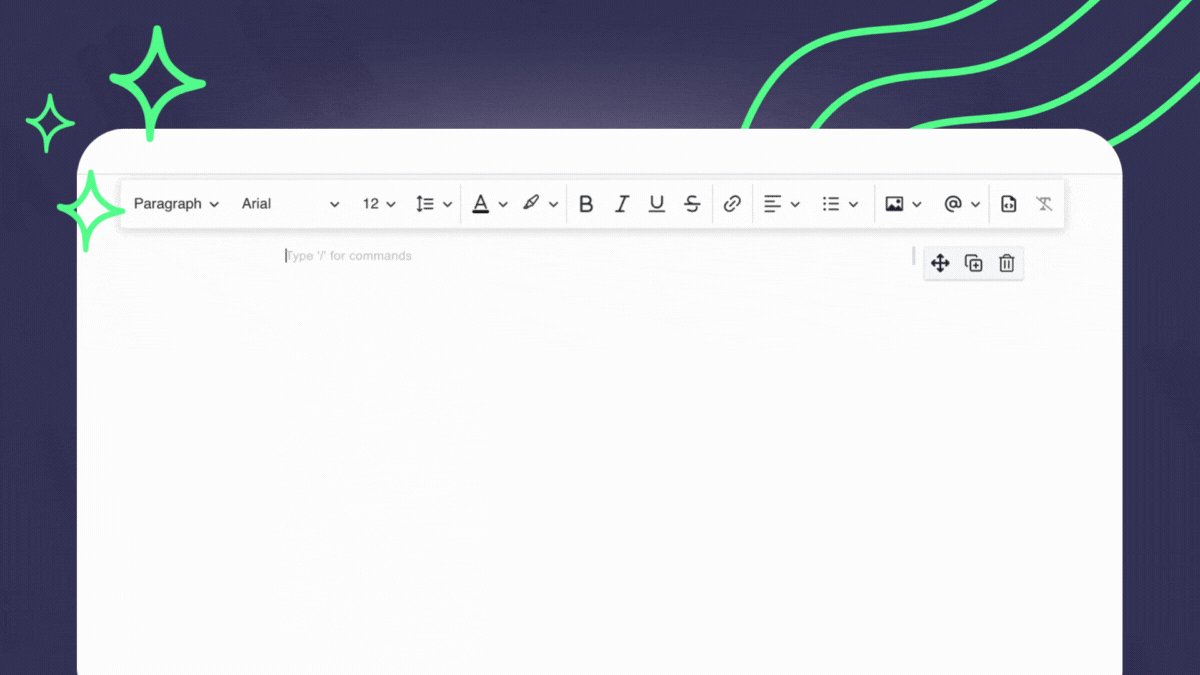
Build emails faster and with less distraction
Writing emails in AWeber just got even quicker and easier. New keyboard shortcuts make it simpler to create a message without losing flow.

8 email editing improvements that make writing emails super fast in AWeber
We made several updates to the editing toolbar to make quicker and easier for you to write emails.

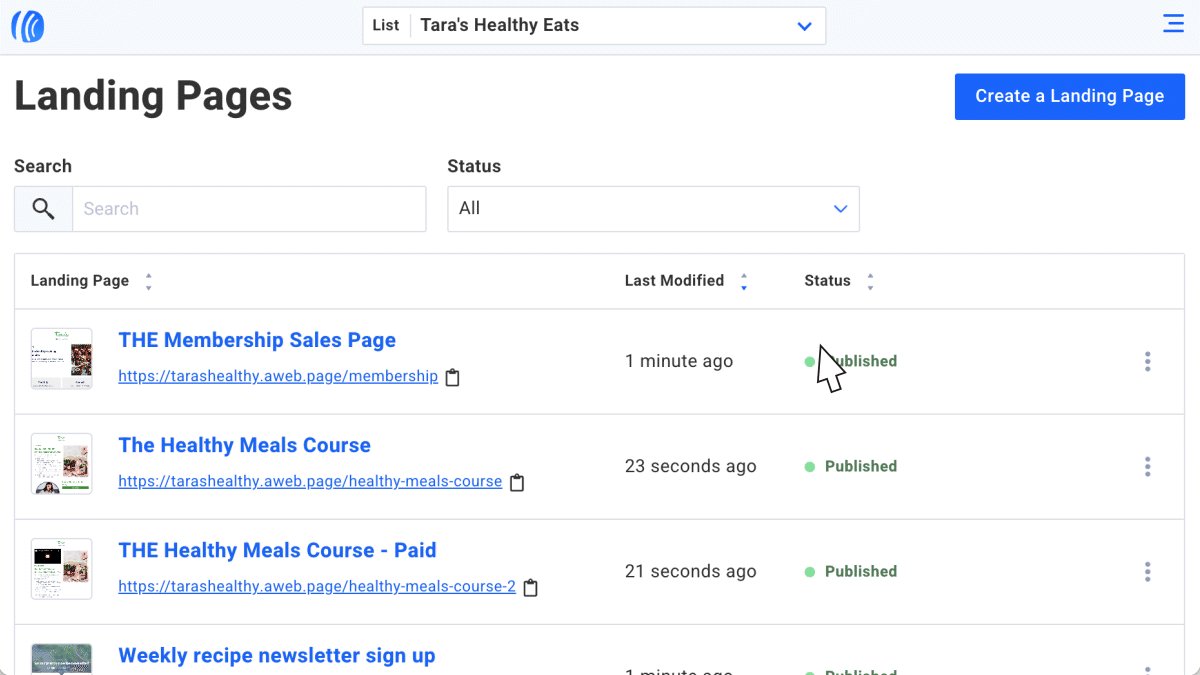
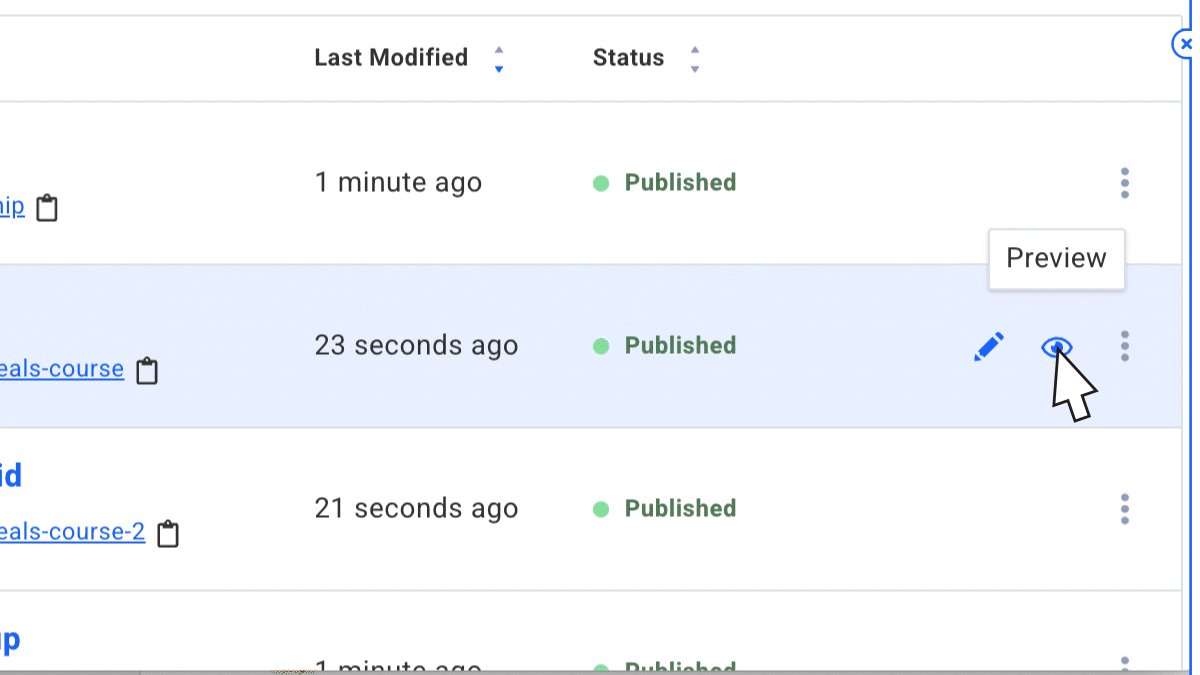
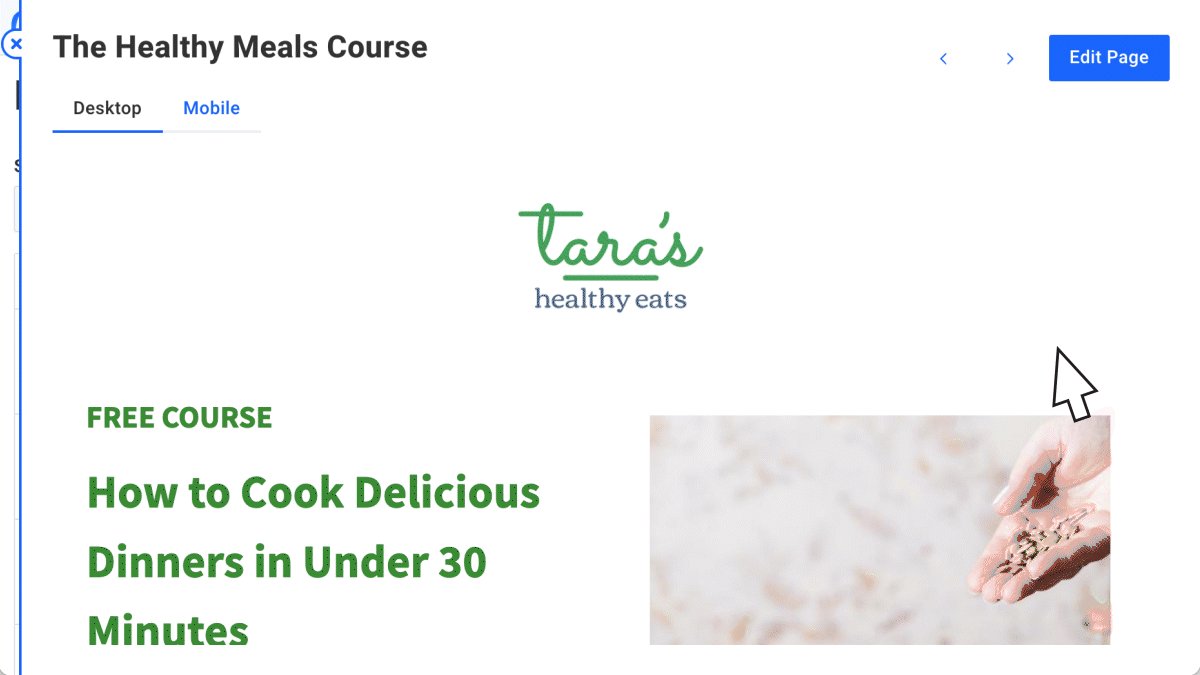
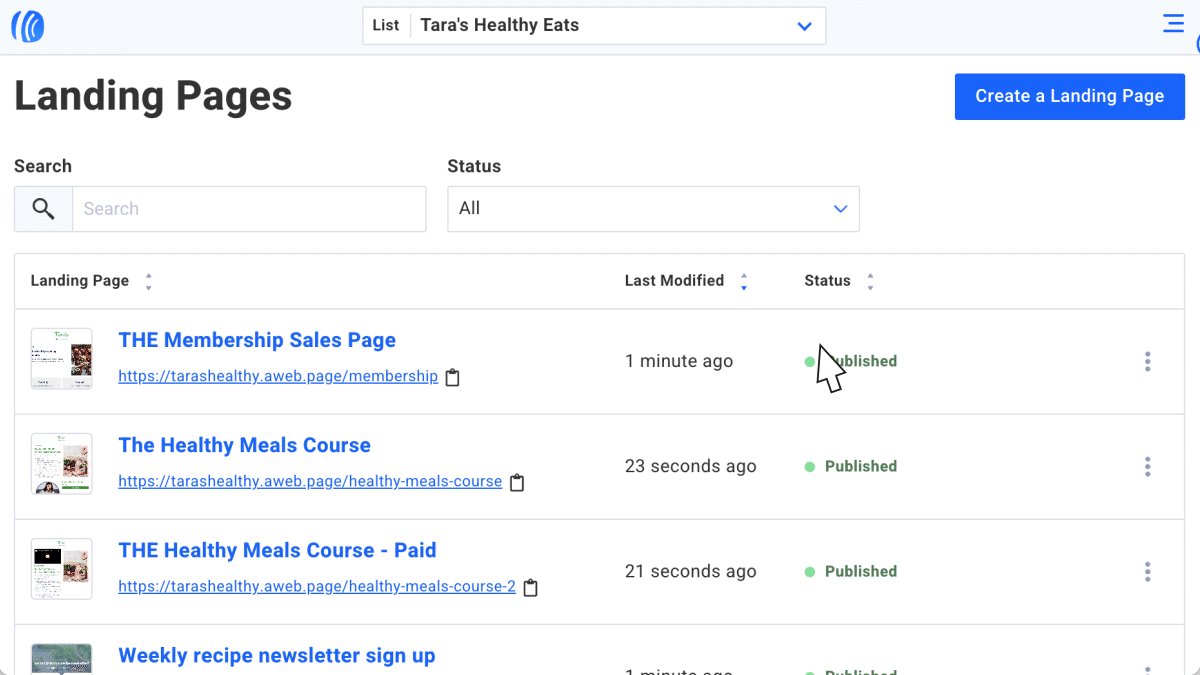
Searchable, sortable, and mobile-friendly pages
AWeber has been upgrading some pages in your account. It’s now a breeze to find and manage your landing pages, campaigns, tags, lists, and imports.

2022 Year in Review: The Best Tools for a Productive New Year
Catch up on our year full of newly released features and functionality, built for you.

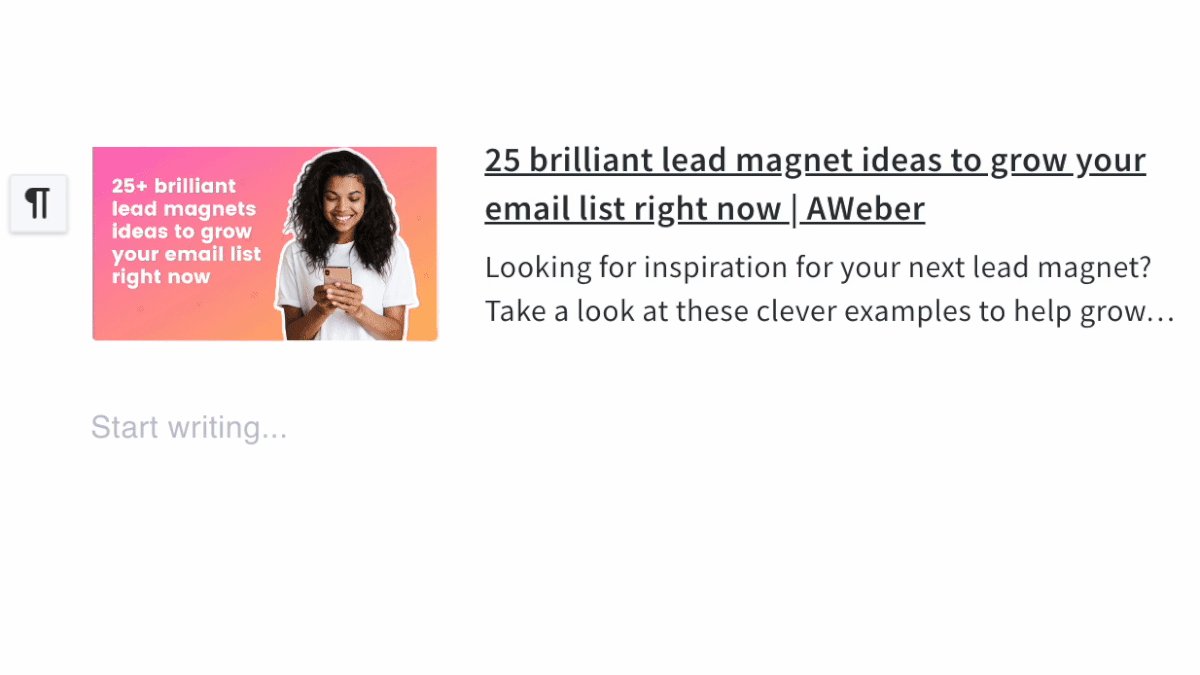
Paste your link, hit return, and a preview magically appears in your email
Something huge has happened with links in the AWeber message editor. They can now expand into “preview cards” automatically.

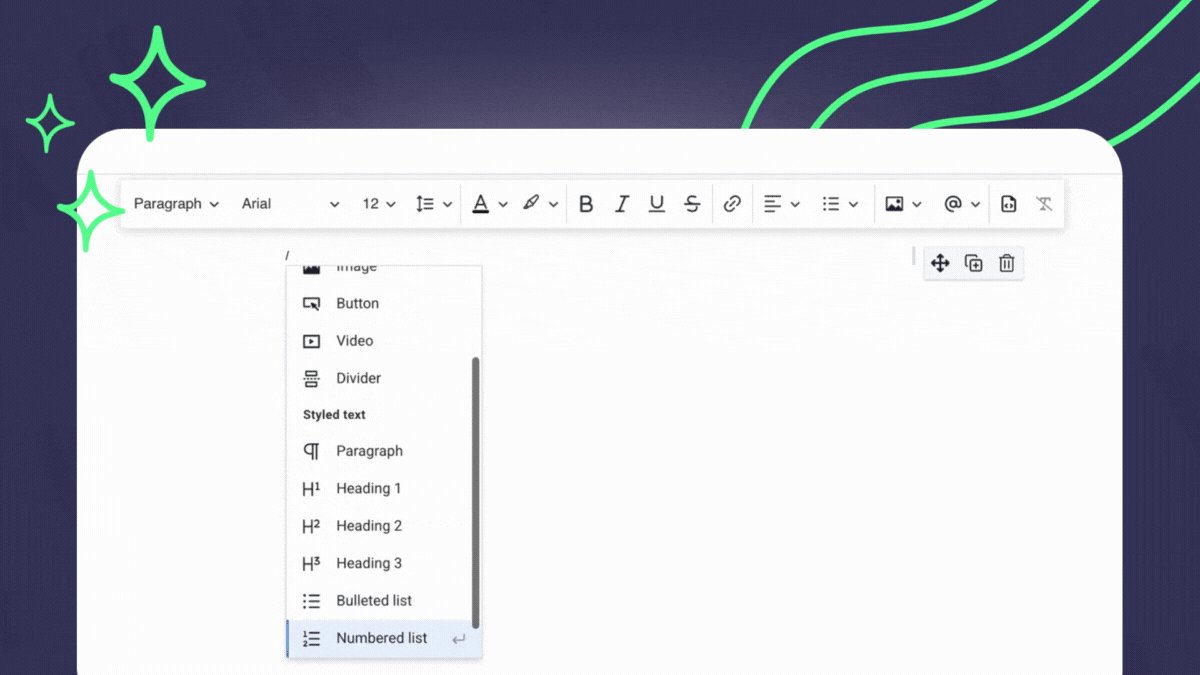
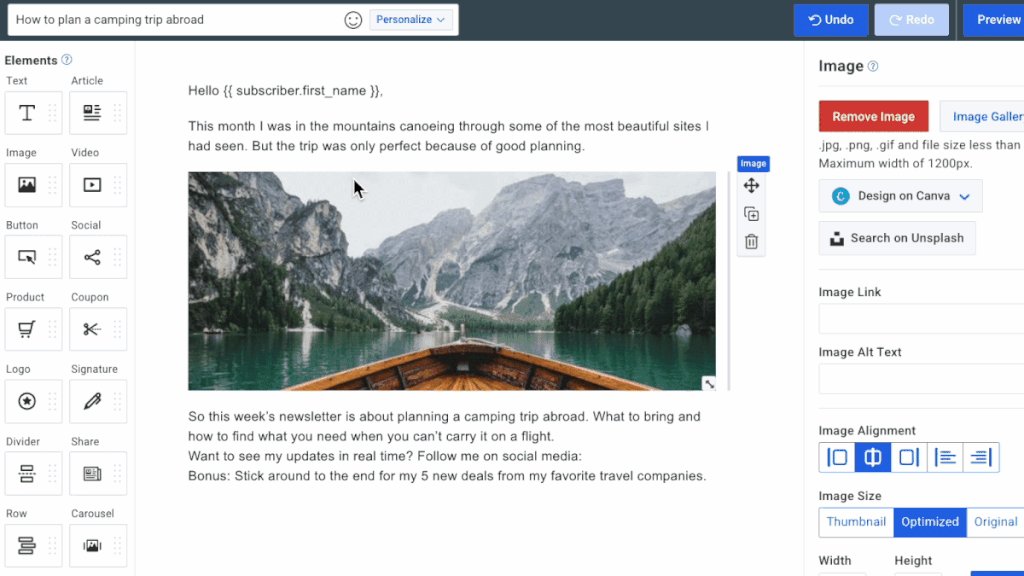
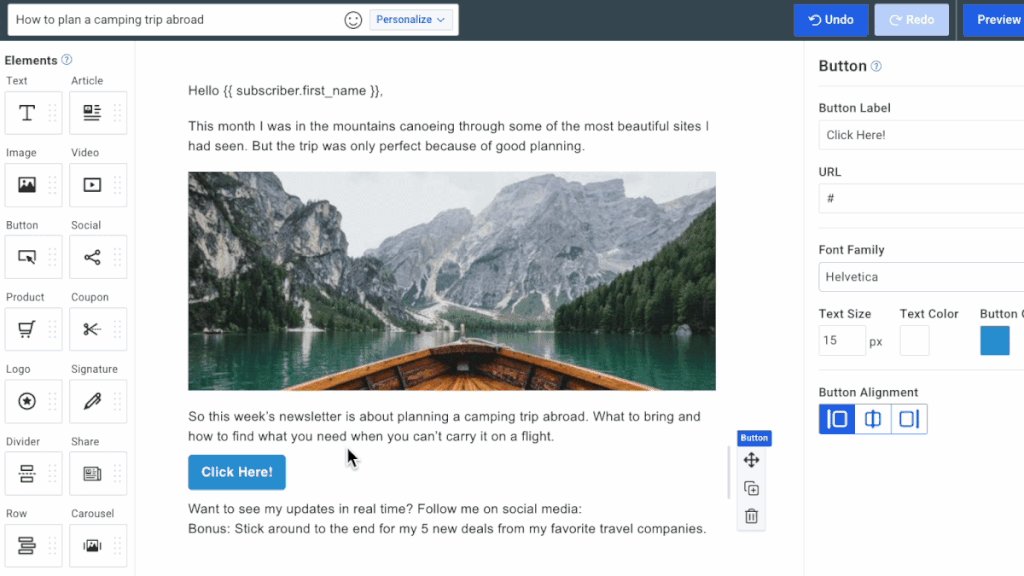
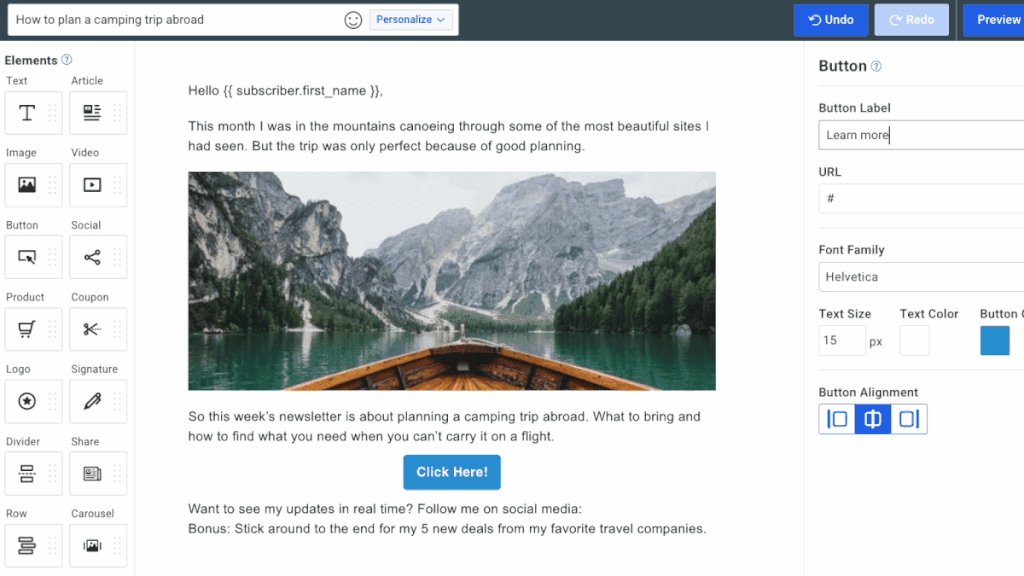
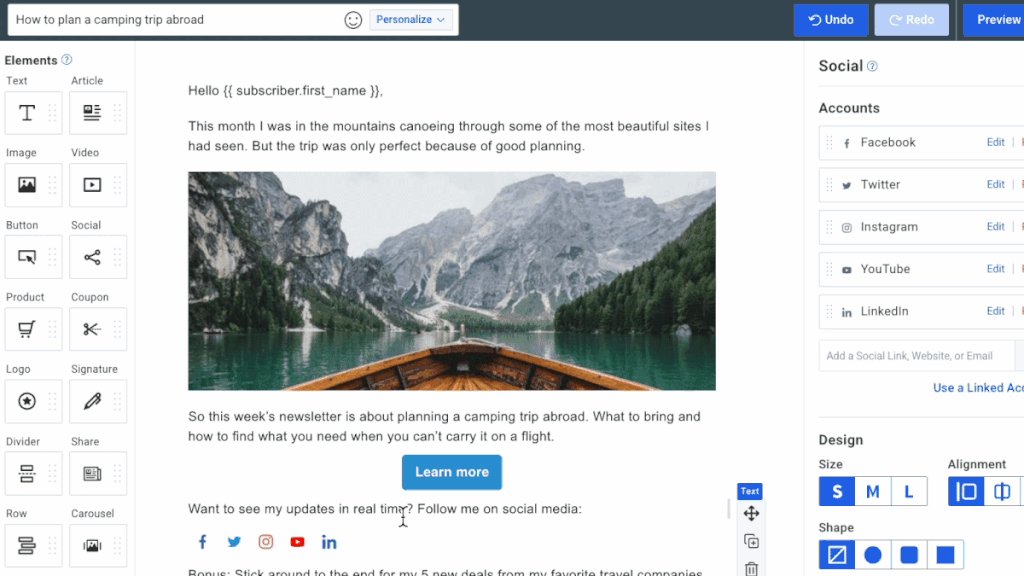
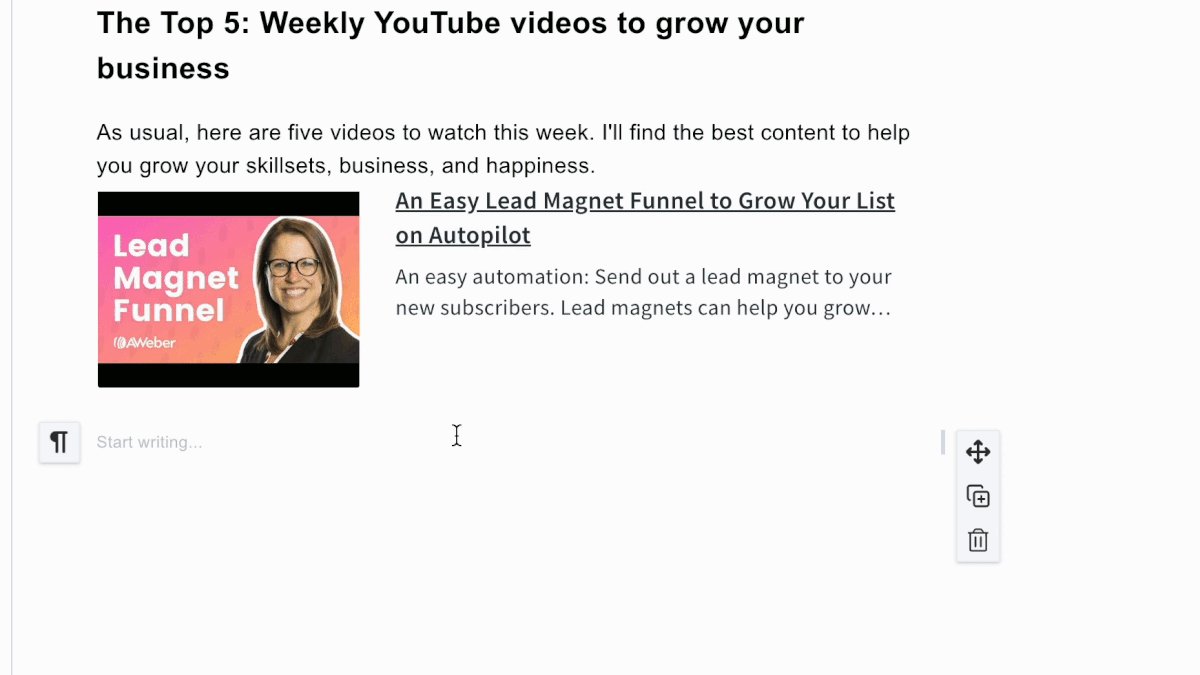
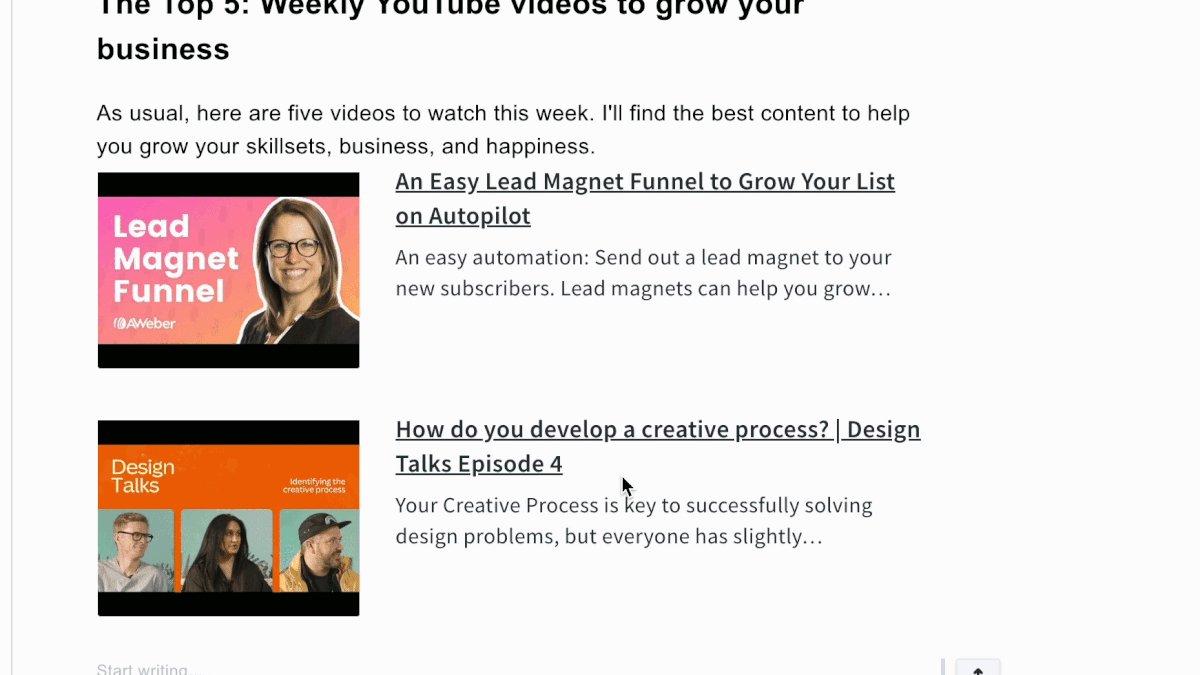
Fewer steps to build an email: Drag elements in-between paragraphs
Create your next email faster with images, buttons, and videos added directly into the text element.

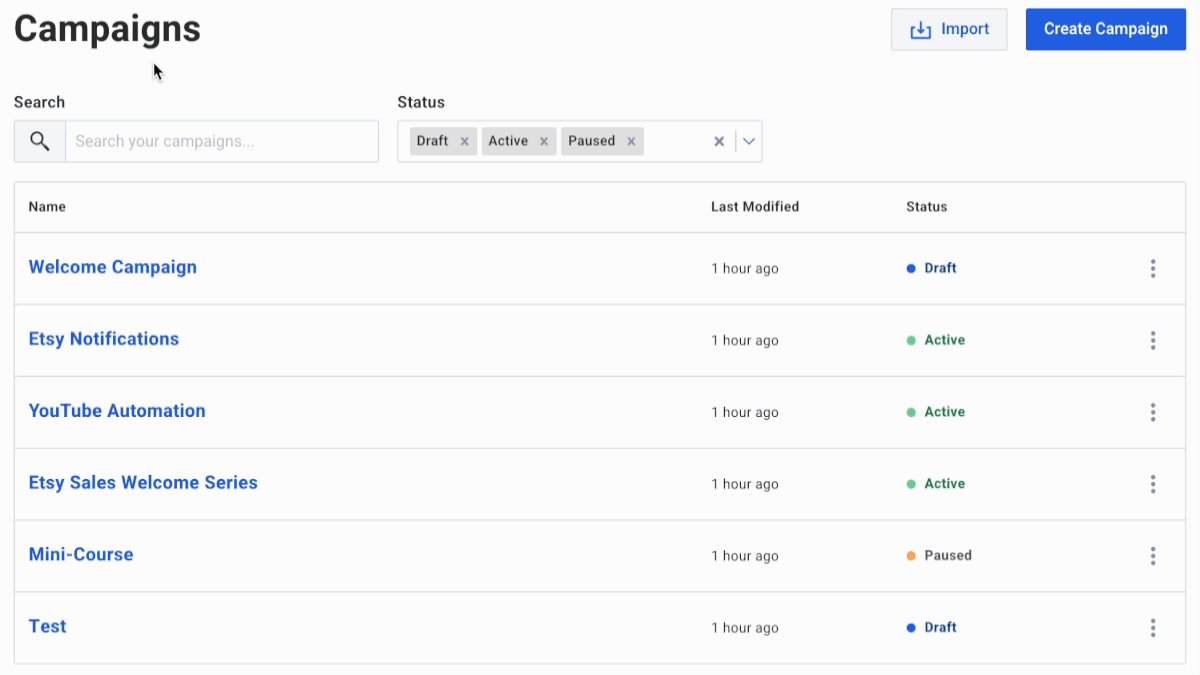
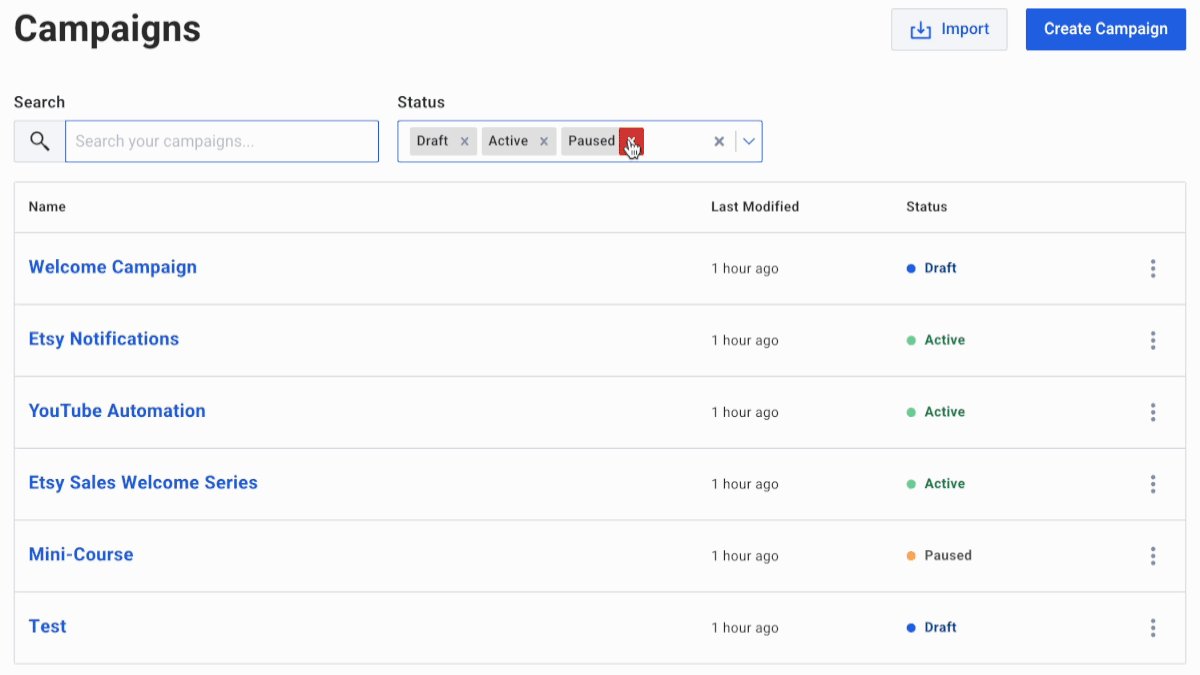
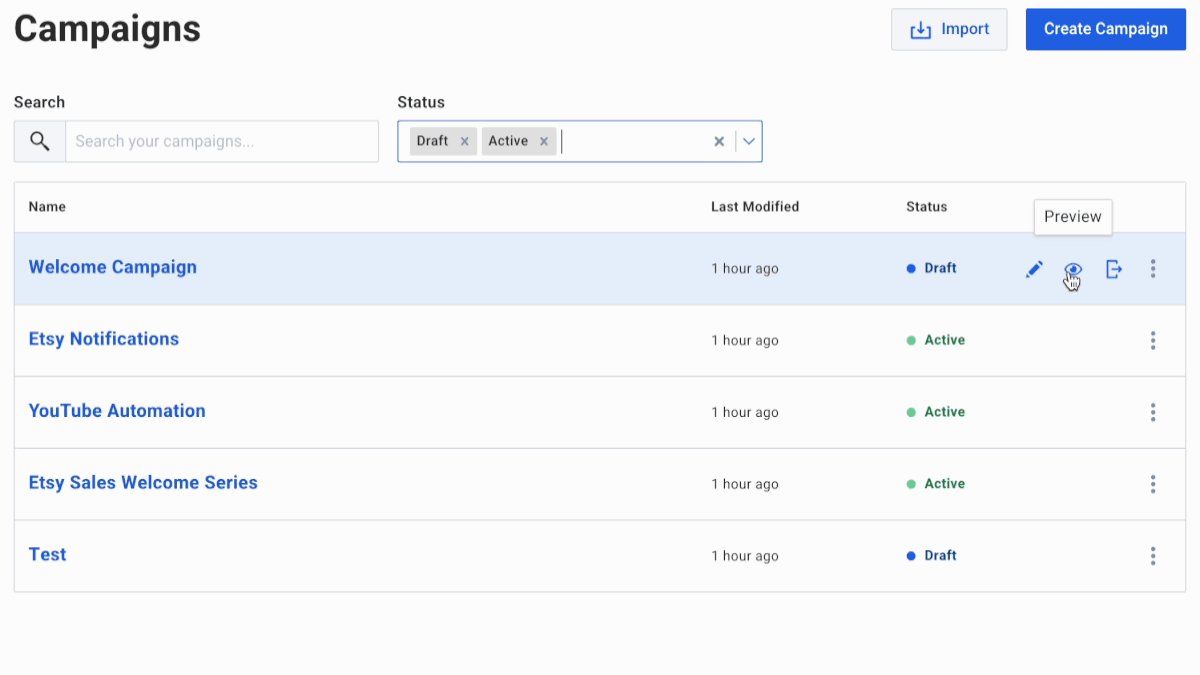
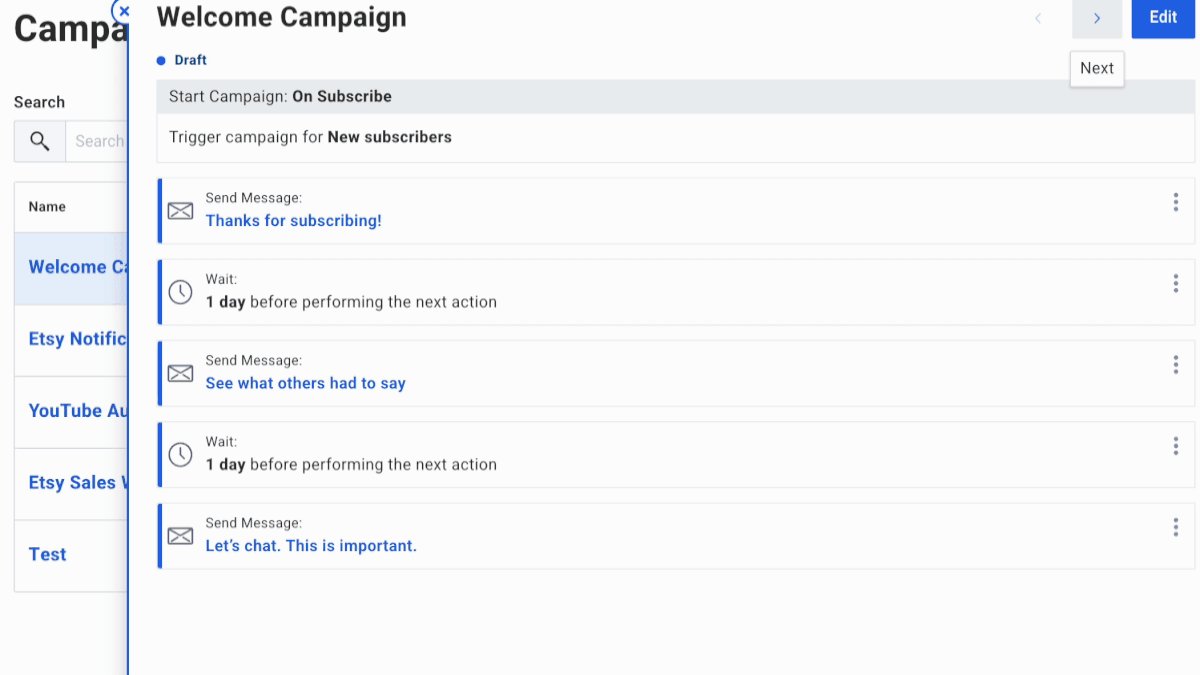
Find your campaigns faster on the new index page
It just got a whole lot easier to search and sort campaigns in your AWeber account — on desktop and mobile.

Create beautiful emails in half the time with AWeber’s new link previews
Engage your readers with link preview cards you can add in a moment. Expand your articles, product pages, and videos into enticing displays — just by pasting a link.

Get more YouTube automation emails opened – add video titles in subject lines
Send automatic emails when you publish new YouTube videos. Get more opened with video titles in the subject line.

Join the Sell Something Challenge
Make some extra money and learn a new skill. See how easy it is to earn extra money, sign up now to begin.

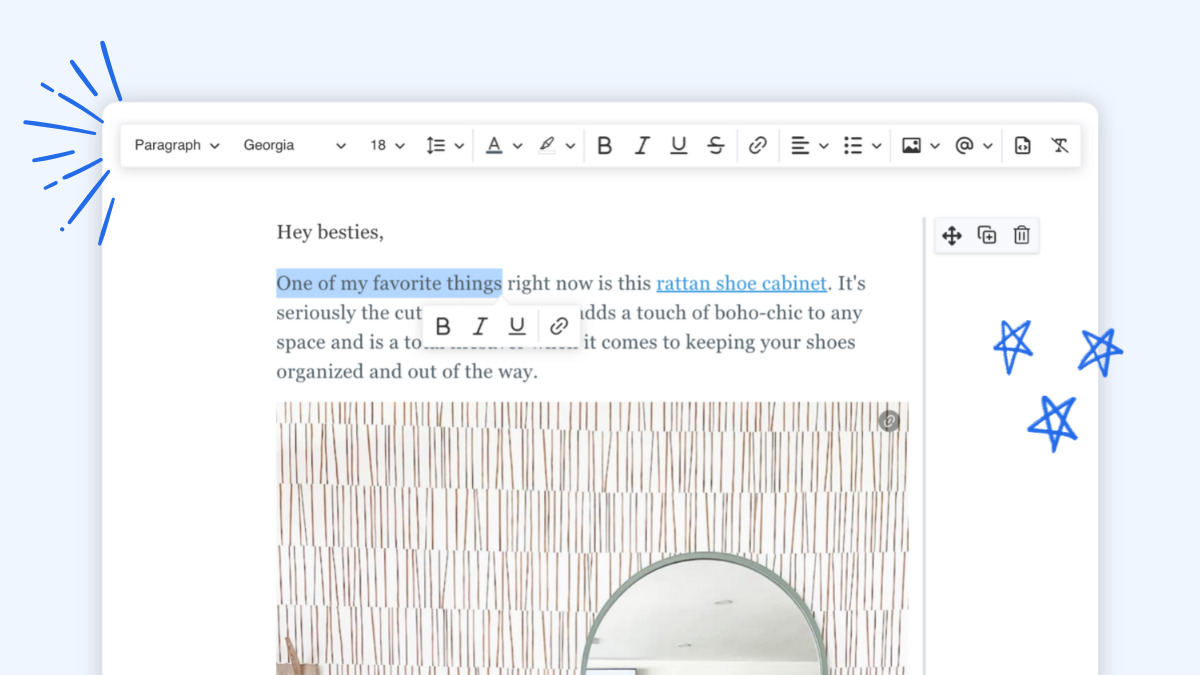
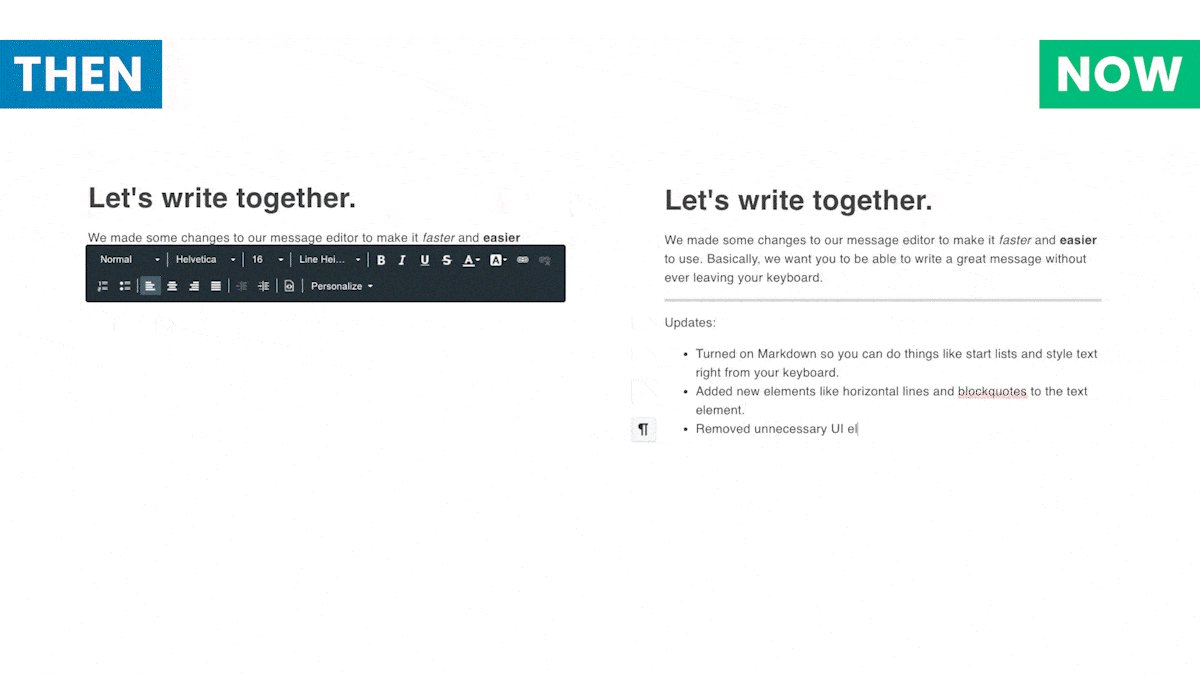
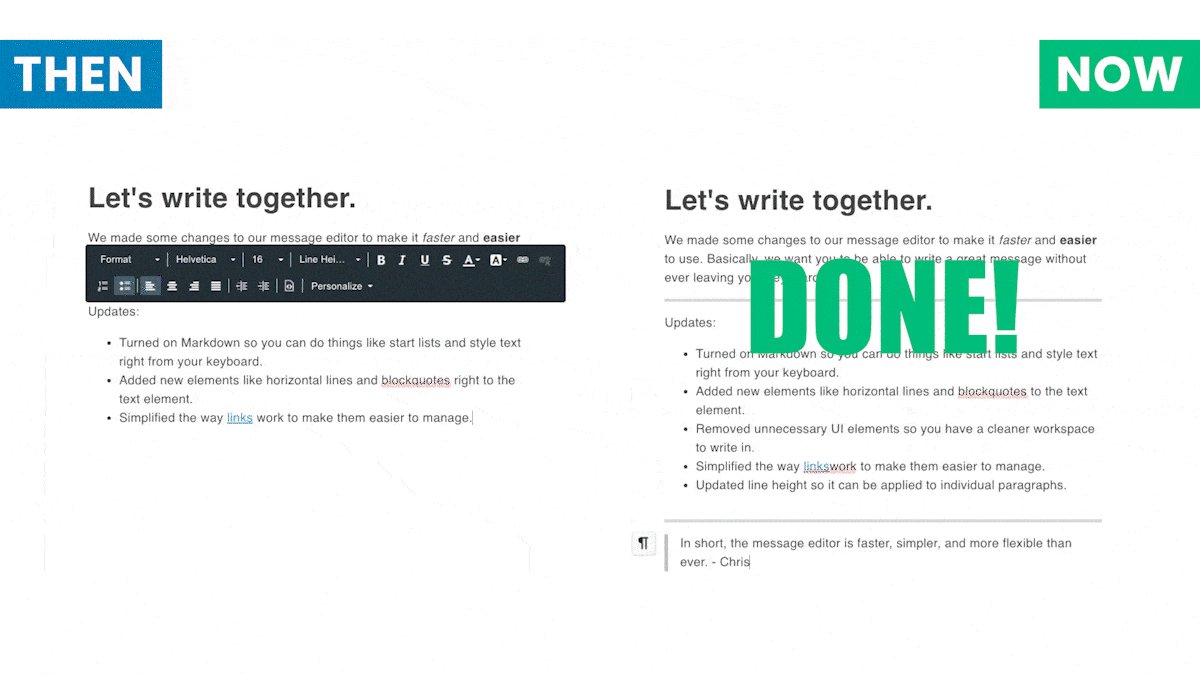
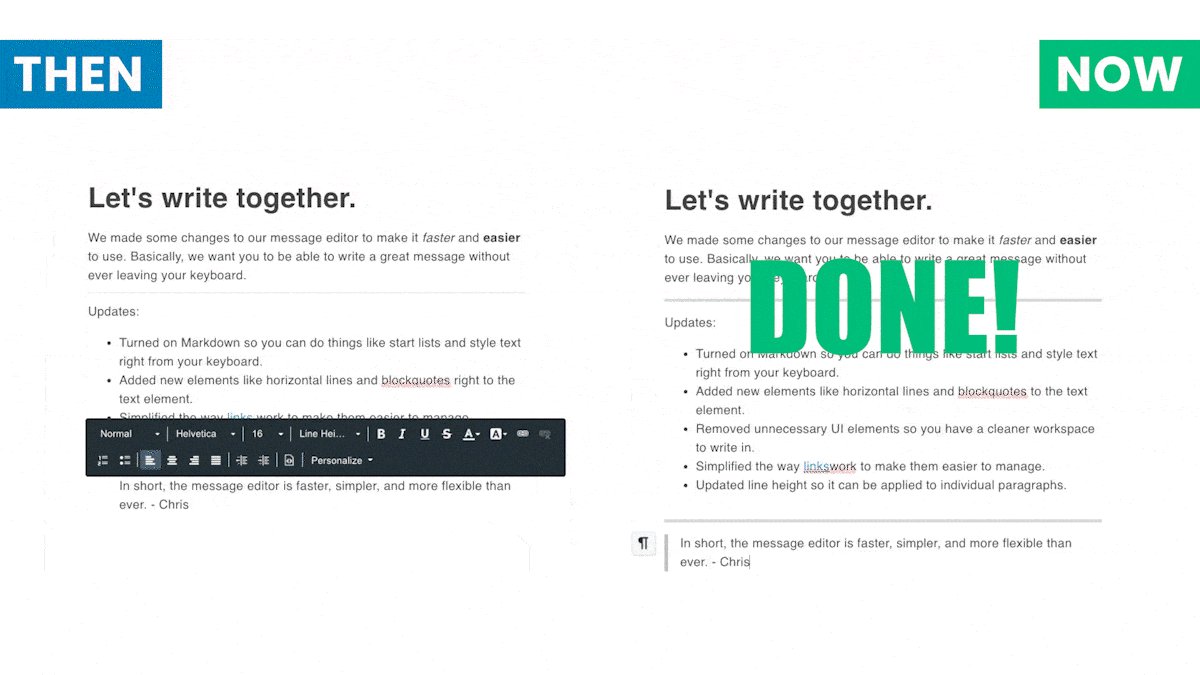
Write emails faster with new message editor updates
Fewer distractions, faster formatting, and more improvements to make your writing experience better in the message editor.

Get more engagement when you set email campaigns to arrive by time zone
Send emails that arrive in your subscribers’ inboxes at 10am (or whatever time you choose) — no matter where your subscribers live, worldwide.

Get more eyes on your latest content with auto newsletter
Do your fans know you just published something new? Now, when you publish a podcast, blog post, YouTube video, or Etsy product, you can send a notification email automatically — with no extra work.

New: AWeber Advocates can now earn up to 50% commissions
Refer as few as 10 customers a year and start earning a higher commission rate.

Build and Monetize Your Community with Newsletter Hub
Get more subscribers, make money, and build a community — all using your Newsletter Hub!

6 Reasons to Use A Dark Background in Your Email Design
Use our newly designed email template called “Fresh” to start writing your next email. The six examples below show how and why to design with a dark background.

Connect a Custom Domain to Make Your Landing Page Professional in Minutes
A custom domain makes your landing pages professional. Connect your domain to your AWeber account.

Accept Payments in 100+ Currencies with AWeber Ecommerce
We’re constantly looking for ways to make it easier for you to achieve your sales goals.
Stay in the loop
Get best practices and advice to help you grow your business in our weekly newsletter.

 87% off ends soon!
87% off ends soon!