Learn about Email Marketing

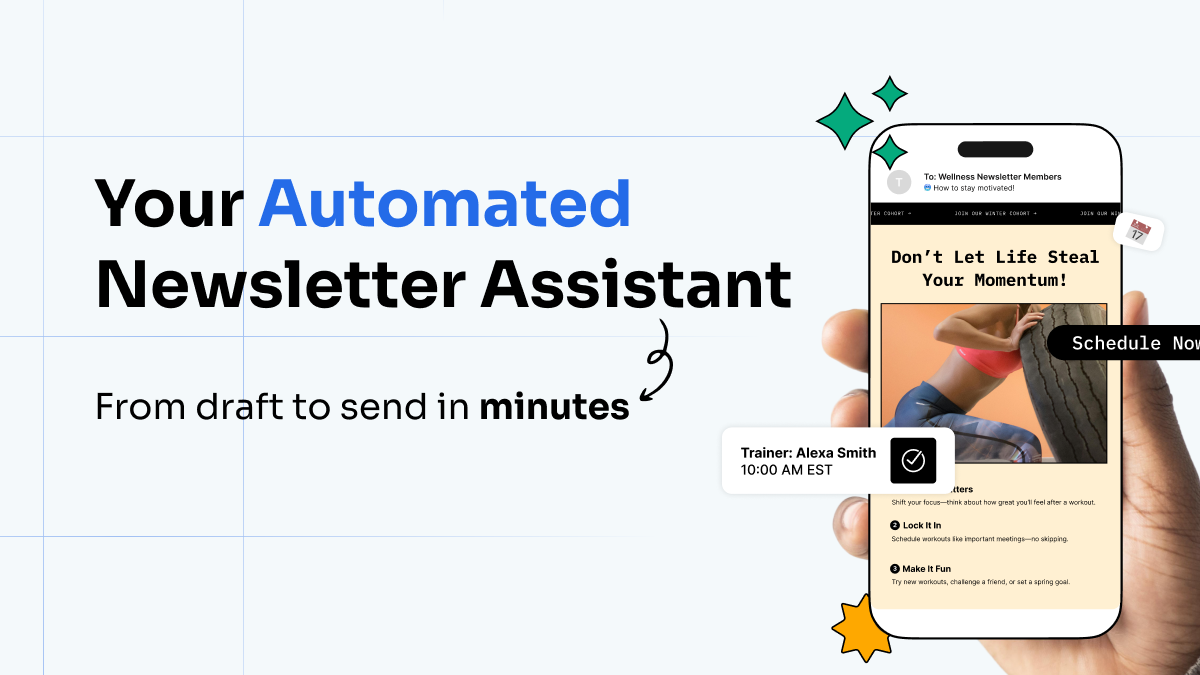
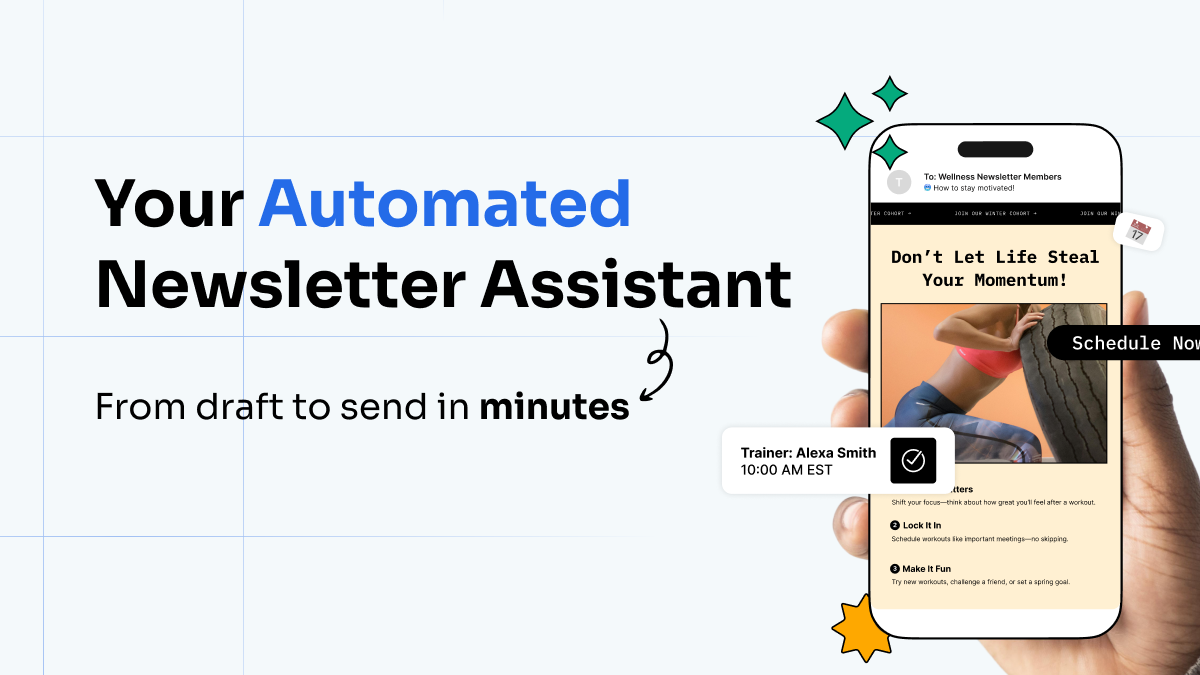
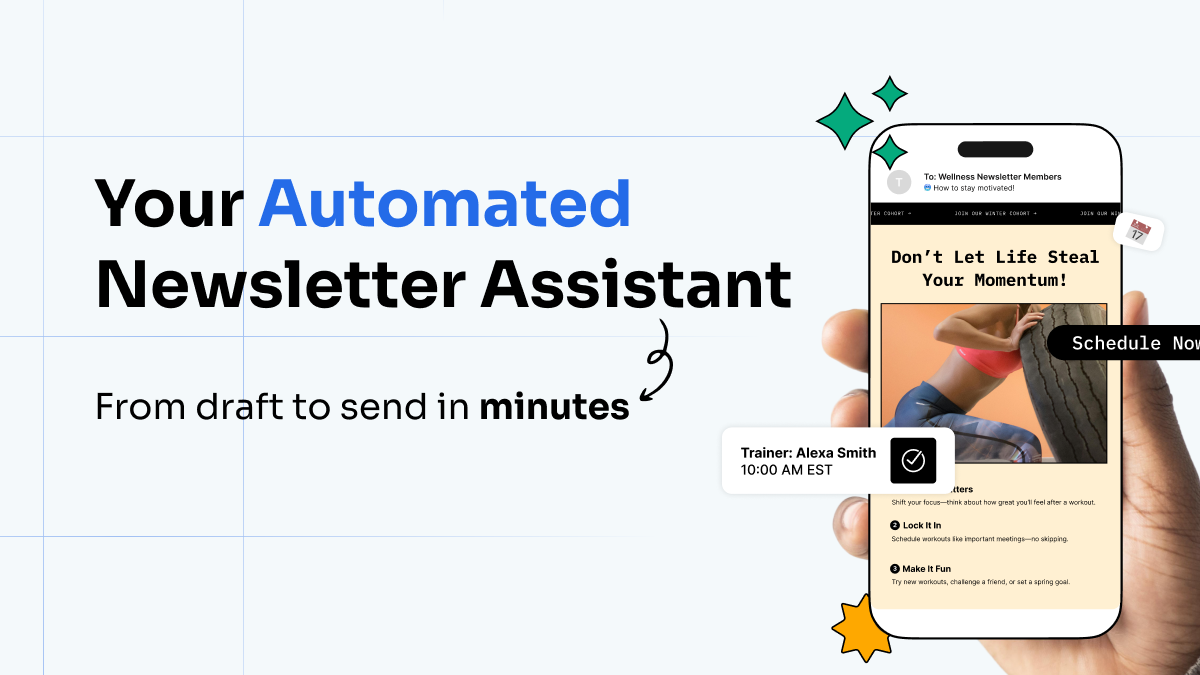
Your Automated Newsletter Assistant: From Draft to Send in Minutes
What if your weekly newsletter just… wrote itself? Meet the Newsletter Assistant. Every week, it crafts the perfect newsletter in your voice, using your content, your style. No prompts needed.

8 Top Brainstorming Techniques to Help You Write Killer Emails
Never waste time trying to think of a topic when you should be writing!

Email personalization: Using dynamic content to speak to your audience
Everything you need to know to send personalized emails including what it is, how to collect data, and what to personalize in your emails.

Email automation best practices for highly engaging campaigns
Creating an automated email campaign can seem daunting. You have

5 Steps to create a digital business card for easy follow up
Generate more networking opportunities with a digital business card. Learn why you should have one and three simple steps to set it up.
Email Marketing for Beginners

15 Types of emails to use in your marketing
Not sure what types of emails to send your audience? Here are 15 common types of email marketing to inspire your own messages.

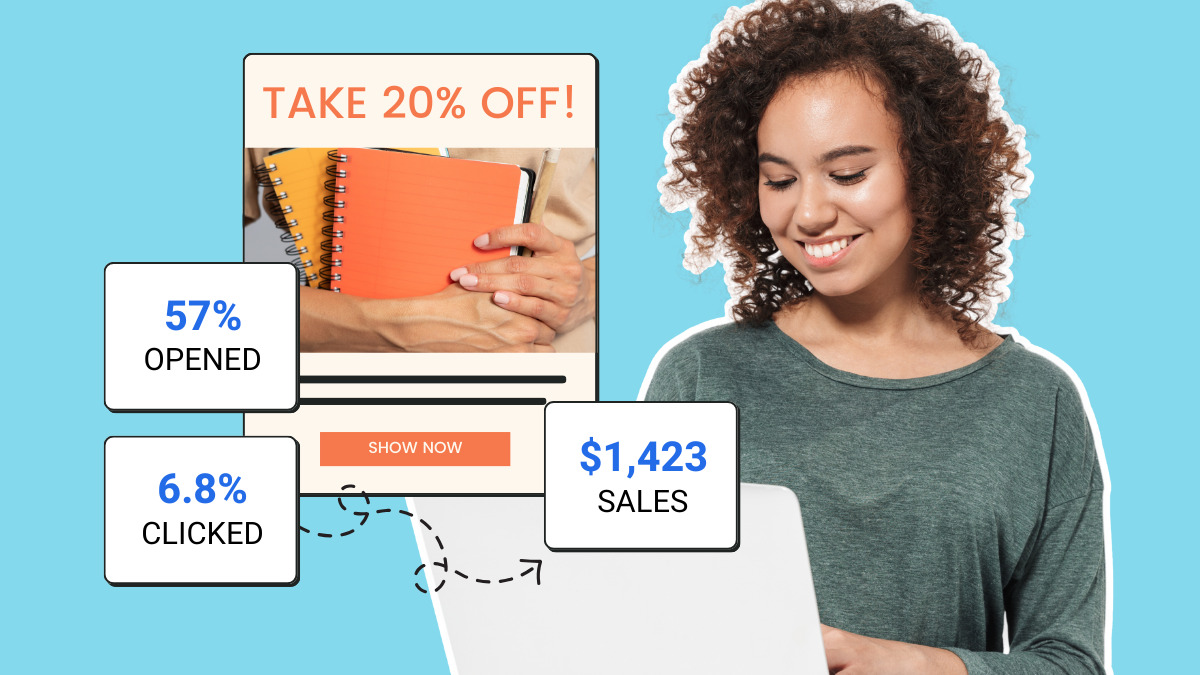
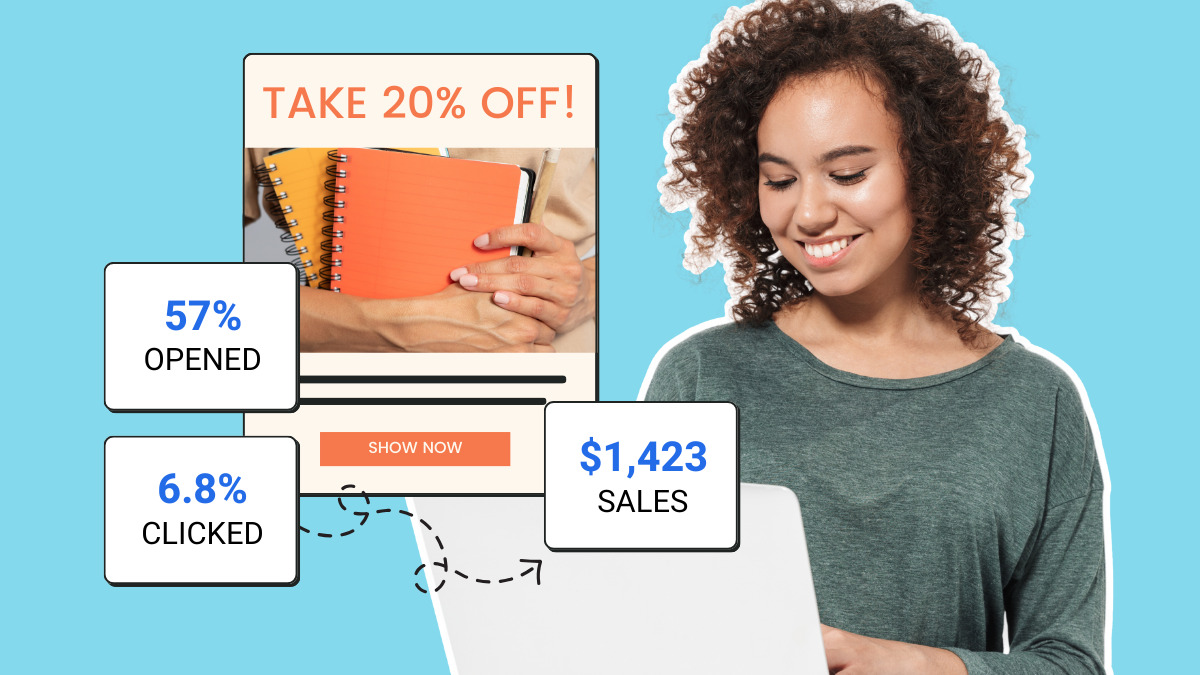
Email Analytics: 12 Email marketing metrics to evaluate your success
In order to ensure your email marketing campaigns are the best they can be, it’s important to assess and analyze key email metrics.

Email Analytics: 12 Email marketing metrics to evaluate your success
In order to ensure your email marketing campaigns are the best they can be, it’s important to assess and analyze key email metrics.

14 Easy to implement email marketing best practices to improve results
Email marketing is one of the best ways to communicate with your audience. But in order for your emails to be successful, there are certain strategies you need to follow to improve your chances of success.

How to Get Started with Email Marketing
Everything you’ve every wondered about email marketing: answered.
Learn more with these videos:

How to Get Started with AWeber

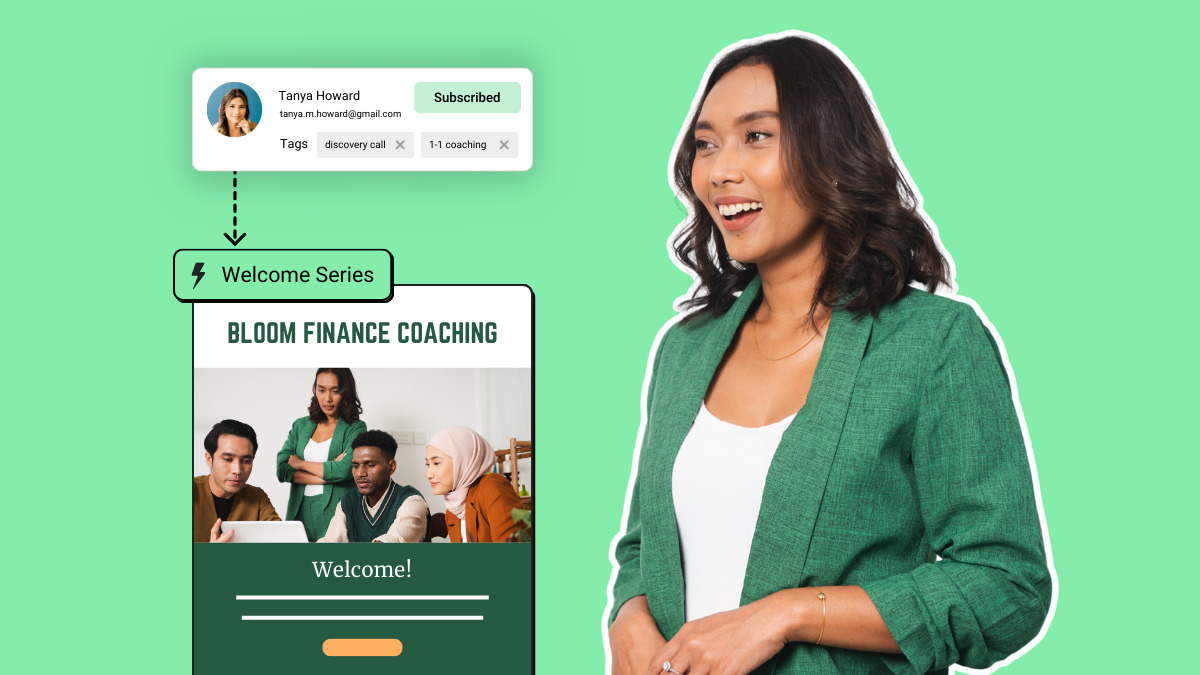
How to Use Welcome Emails and Campaigns

How do I Import a List of Subscribers?

How to Create a Landing Page in 8 Steps
Grow Your Email List

5 Steps to create a digital business card for easy follow up
Generate more networking opportunities with a digital business card. Learn why you should have one and three simple steps to set it up.

Grow Your Business with these 10 Free Marketing Ideas
You don’t need to spend millions of dollars on your marketing. You can grow your business with these 13 free marketing ideas.

How to collect email addresses like a pro: 22 surprisingly simple tips for beginners
Wondering how you can get email addresses to build your email marketing campaign? Try these easy email marketing tips from AWeber.
Learn more with these videos:

How to Use Social Media to Grow Your Email List

Creating the Perfect Incentive to Grow Your Email List

How do I Import a List of Subscribers?

Building a Landing Page from Scratch in AWeber
Increase Your Opens and Clicks

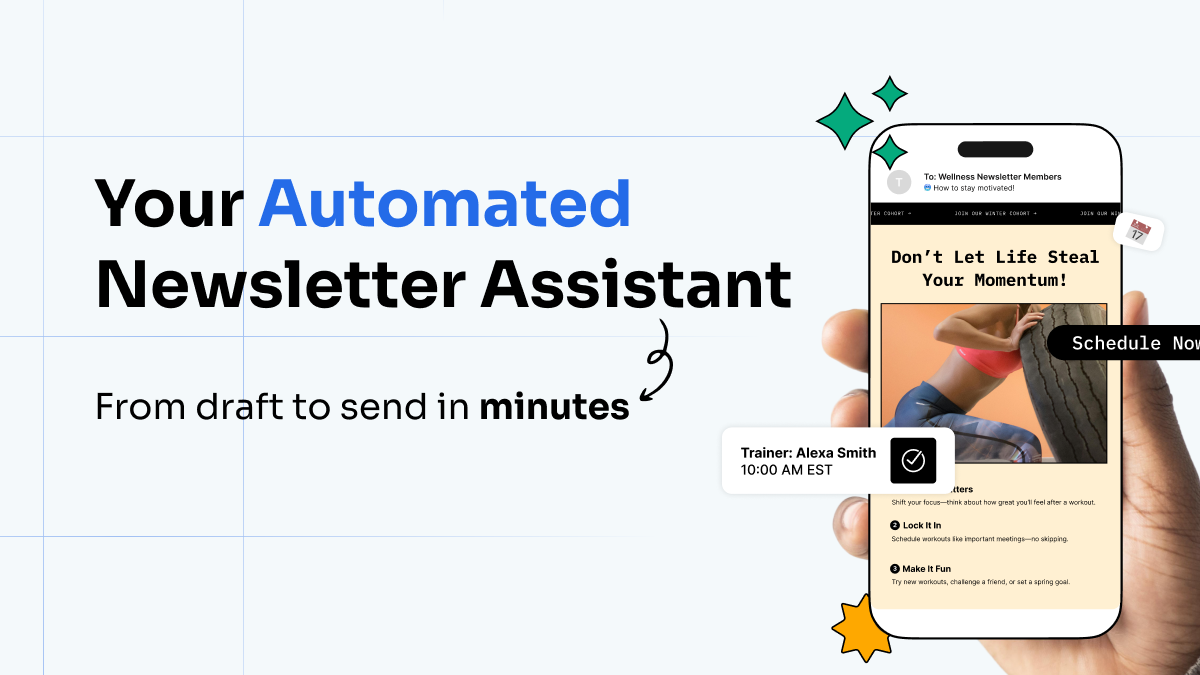
Your Automated Newsletter Assistant: From Draft to Send in Minutes
What if your weekly newsletter just… wrote itself? Meet the Newsletter Assistant. Every week, it crafts the perfect newsletter in your voice, using your content, your style. No prompts needed.

8 Top Brainstorming Techniques to Help You Write Killer Emails
Never waste time trying to think of a topic when you should be writing!

100+ Amazing subject line examples that will make your emails stand out
The subject line is a first impression. Put your best foot forward. Here are over 100 subject line examples to help improve your open rates.

14 Email subject line best practices to get more opens
Your subject line can make or break your email open rates. Here are 14 best practices to write a good one.
Learn more with these videos:

4 Tips to Improve Your Email Click-through Rates

Email Subject Line Best Practices
Get Emails Delivered

Improve email deliverability with 6 best practices
Understand what affects email deliverability, how to engage subscribers, & keep your emails out of spam folders.

How to avoid emails going to the spam folder – words to avoid and more
Here are 10 simple steps to help you avoid emails going to the spam folder.

The Ugly Truth about Buying Email Lists
Buying email addresses might seem like an inexpensive shortcut to growing your list. But it’ll cost you in the long run.

Meet the Anti-Spam Laws From Around the World
Do you know where your country stands in the fight against email spam? Read on the learn more about anti-spam laws from around the world and how to comply.
Learn more with these videos:

Get Your Emails Delivered

How Can My Subscribers Safelist Me?
Make Email Easy

Your Automated Newsletter Assistant: From Draft to Send in Minutes
What if your weekly newsletter just… wrote itself? Meet the Newsletter Assistant. Every week, it crafts the perfect newsletter in your voice, using your content, your style. No prompts needed.

Email automation best practices for highly engaging campaigns
Creating an automated email campaign can seem daunting. You have
Learn more with these videos:

What Can I Personalize in My Emails?

Automating Email Campaigns

AWeber's Email Campaign Marketplace
Become an Email Expert

Your Automated Newsletter Assistant: From Draft to Send in Minutes
What if your weekly newsletter just… wrote itself? Meet the Newsletter Assistant. Every week, it crafts the perfect newsletter in your voice, using your content, your style. No prompts needed.

8 Top Brainstorming Techniques to Help You Write Killer Emails
Never waste time trying to think of a topic when you should be writing!

Creating the perfect email marketing strategy: What you need to know
An email marketing plan can help you connect with the right people and achieve your business goals.

Stop guessing and start testing: Improve your emails with A/B split testing
Want to get better results from your email marketing? Then you need to A/B test your messages. Here’s everything you need to know!
Learn more with these videos:

How to Quickly and Easily A/B Test Your Emails

Email Subject Line Best Practices

How Do I Split Test My Sign Up Forms?
Stay in the loop
Get best practices and advice to help you grow your business in our weekly newsletter.
