The Latest

Best Linktree alternatives for driving traffic, conversions, and sales
Explore the top Linktree alternatives to boost your social media marketing with custom link in bio pages.

Real estate email marketing: Turning potential buyers and sellers into clients
Unveil the power of real estate email marketing. Discover effective strategies to connect with buyers and sellers.

How to increase brand awareness on social media: 25 tips with expert insights and stories
A successful brand awareness strategy can expand your reach and increase your conversions.

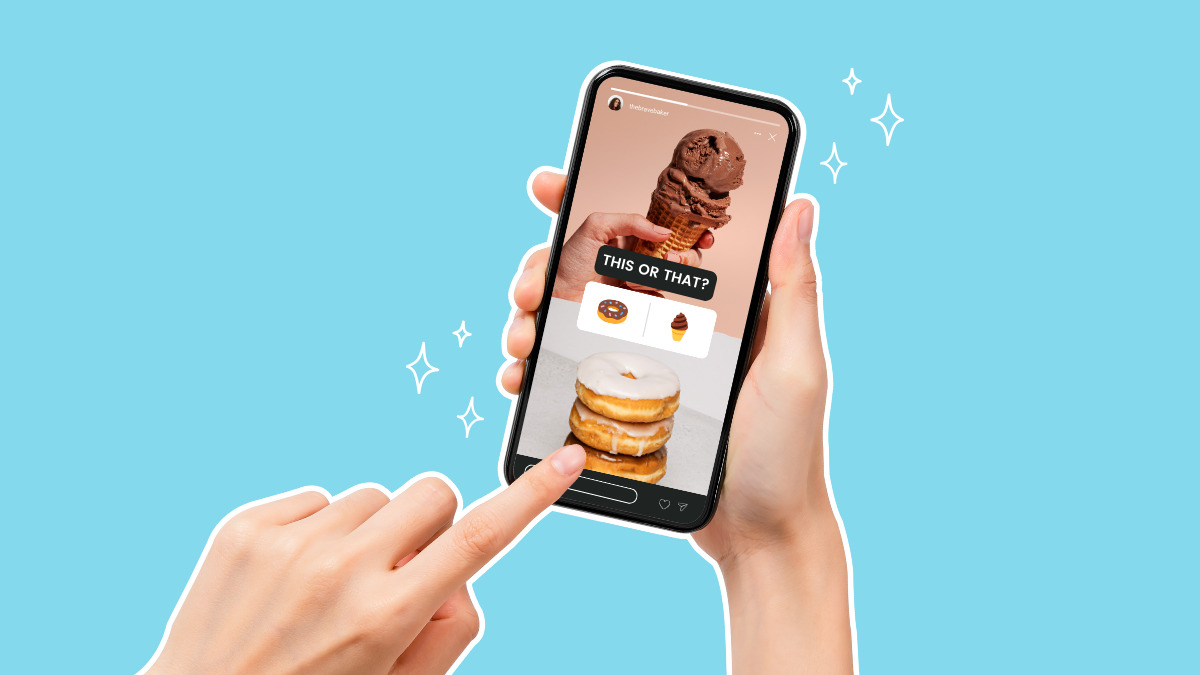
Interactive Posts: Steal these ideas and say goodbye to boring social media
Get proven tactics, tips, and examples to start driving more engagement today.
Top Articles
Stay in the loop
Get best practices and advice to help you grow your business in our weekly newsletter.

Email Marketing

14 Easy to implement email marketing best practices to improve results
Email marketing is one of the best ways to communicate with your audience. But in order for your emails to be successful, there are certain strategies you need to follow to improve your chances of success.

Real estate email marketing: Turning potential buyers and sellers into clients
Unveil the power of real estate email marketing. Discover effective strategies to connect with buyers and sellers.

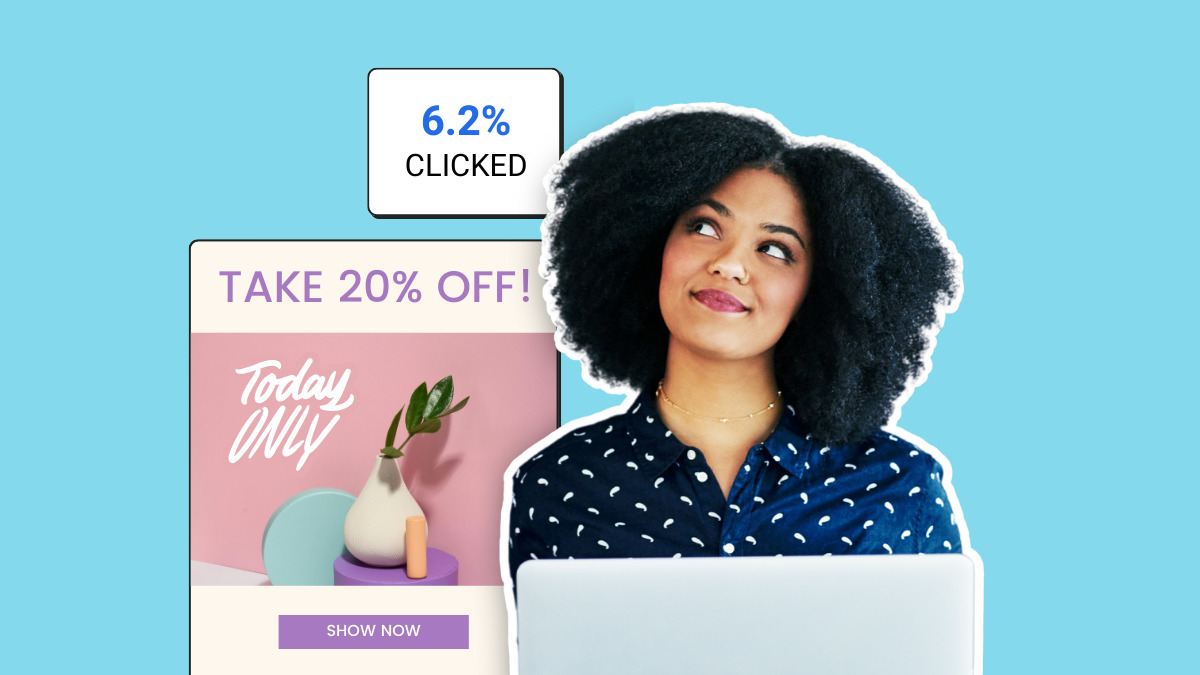
17 Powerful strategies to increase click-through rate in email marketing
Get your readers to take action. Here’s how to make subscribers want to “click” every single time.
Landing Pages

Best Linktree alternatives for driving traffic, conversions, and sales
Explore the top Linktree alternatives to boost your social media marketing with custom link in bio pages.

Link in bio on Instagram: Marketing experts weigh in on the best ways to use it
Unlock the potential of your Instagram ‘link in bio.’ Find out how to supercharge your traffic, conversions, and sales.
Grow Your Audience

Best Linktree alternatives for driving traffic, conversions, and sales
Explore the top Linktree alternatives to boost your social media marketing with custom link in bio pages.

How to increase brand awareness on social media: 25 tips with expert insights and stories
A successful brand awareness strategy can expand your reach and increase your conversions.
Increase Your Reach

What Are Web Push Notifications & How Should You Use Them?
Web push notifications are a unique complement to your email marketing strategy. Learn what they are, how to use them, and where they fit into your marketing plan.

Best Linktree alternatives for driving traffic, conversions, and sales
Explore the top Linktree alternatives to boost your social media marketing with custom link in bio pages.

How to increase brand awareness on social media: 25 tips with expert insights and stories
A successful brand awareness strategy can expand your reach and increase your conversions.
Make More Sales

The best ecommerce tools to boost profits and save time
Find out how the right tech can streamline operations and boost your bottom line with the best ecommerce tools

How to sell your ebook: From marketing and launching, to building an audience
Want to learn how to sell an ebook? This guide will take you from marketing to launching your first ebook—and beyond.
Improve Your Writing & Design

21 Creative Email Ideas for People Who Don’t Like to Write
Need email content ideas? These are approved by the pros and super simple.

How to write an apology email due to a mistake (plus some examples)
Use these examples as a guide if you ever need to send a heartfelt — or even humorous — apology.

18 best content creation tools that will make creating content a breeze
The best content creation tools can help you generate, edit, and publish new content while barely lifting a finger. Here are 18 of our favorite tools.
What's New

[New Features] It’s way easier to set up DKIM and DMARC
New improvements to help you get in compliance with Gmail and Yahoo sender requirements plus other updates to help you build your list and earn more.

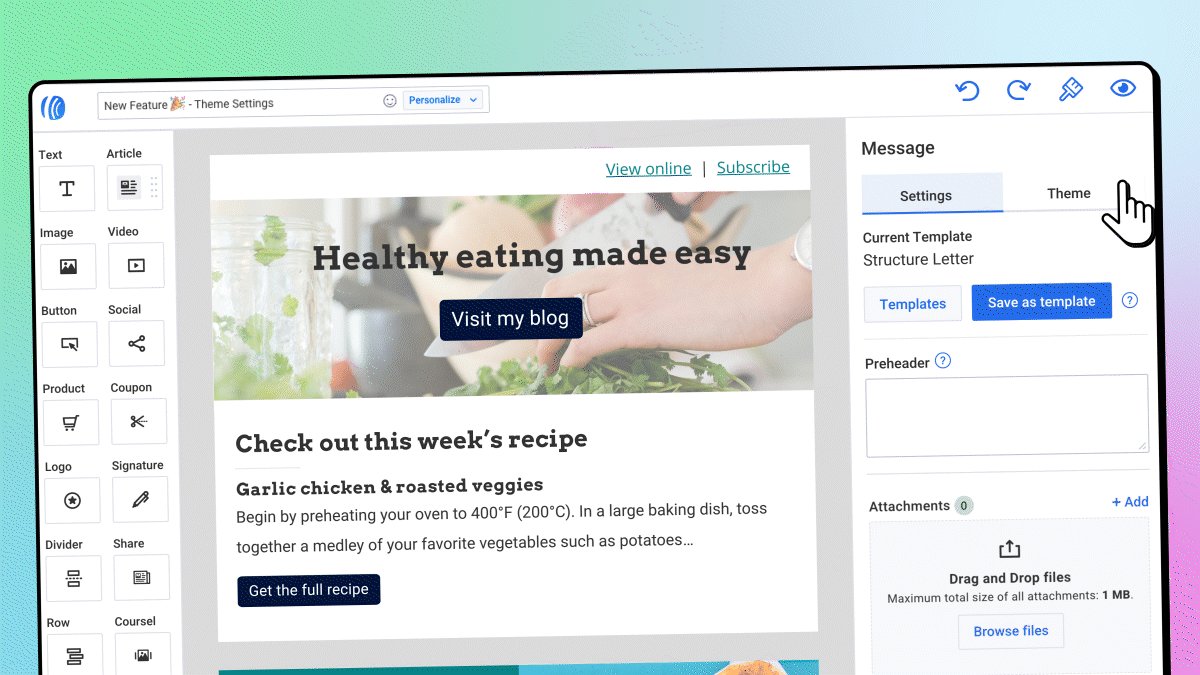
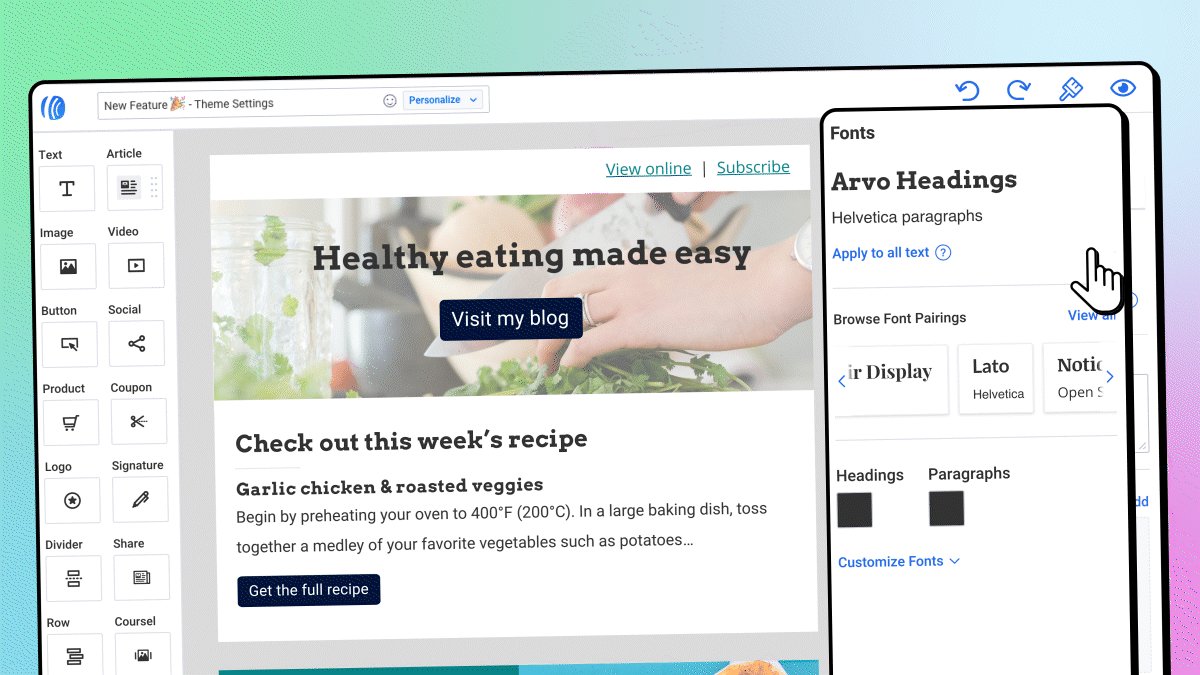
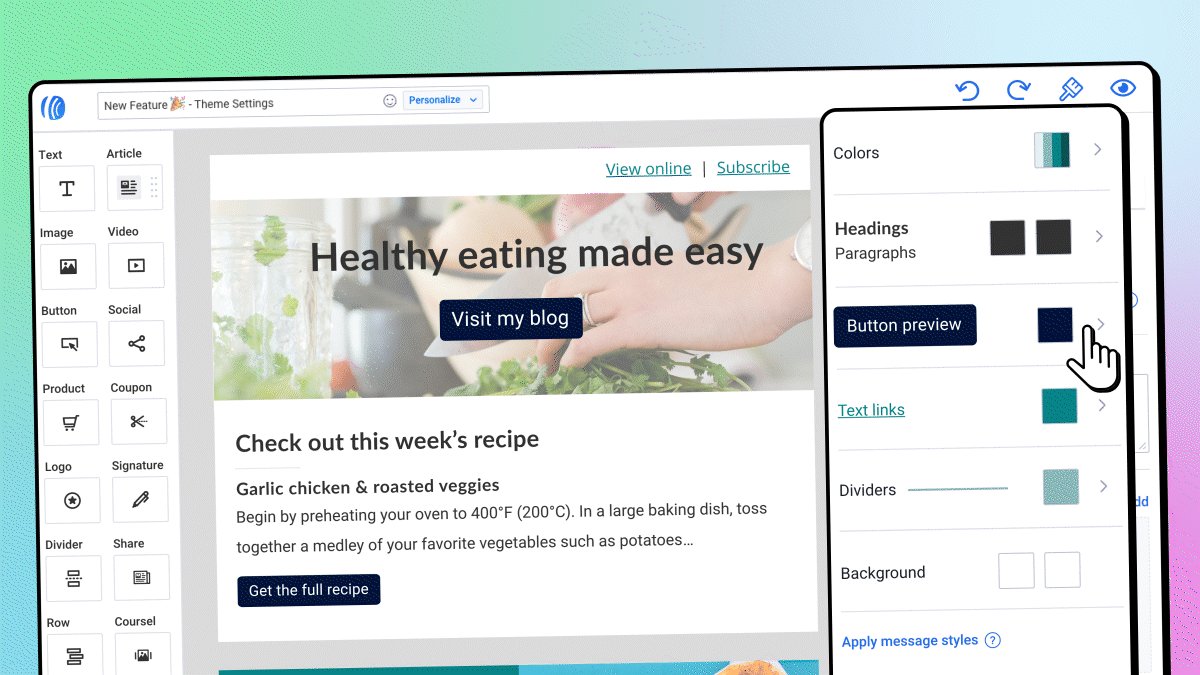
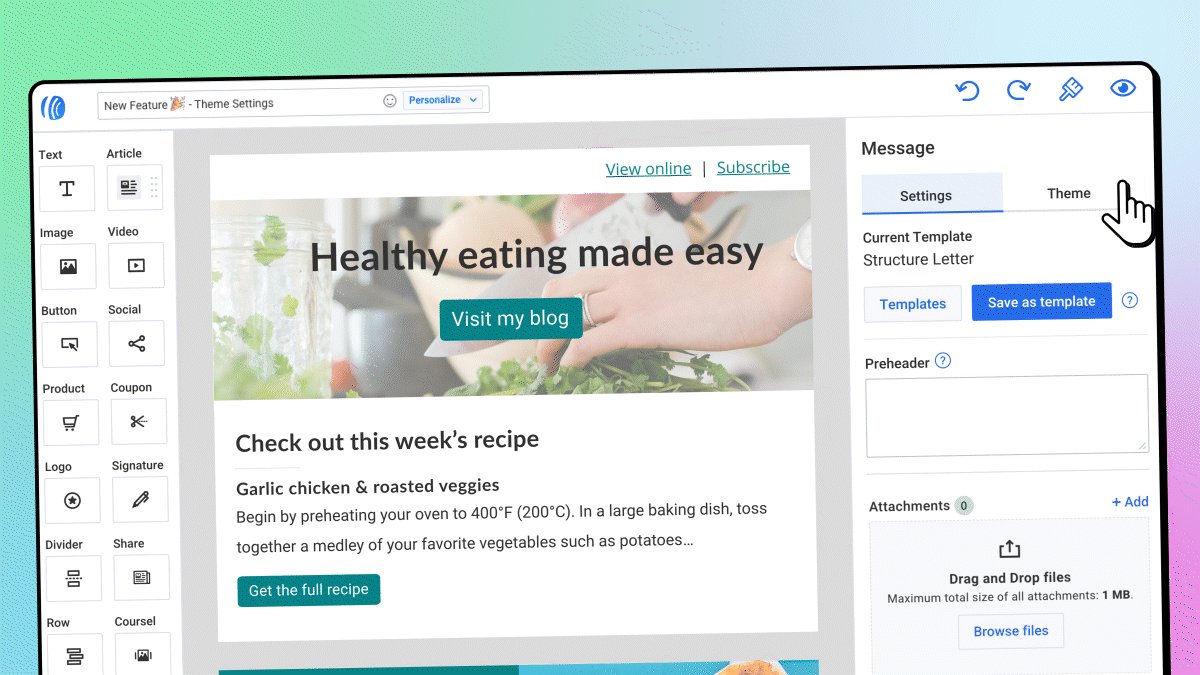
Keep your emails consistent and beautiful with Theme Settings
Create beautiful, on-brand emails—changing colors, button styles, fonts, and much more—in less time with universal theme settings.

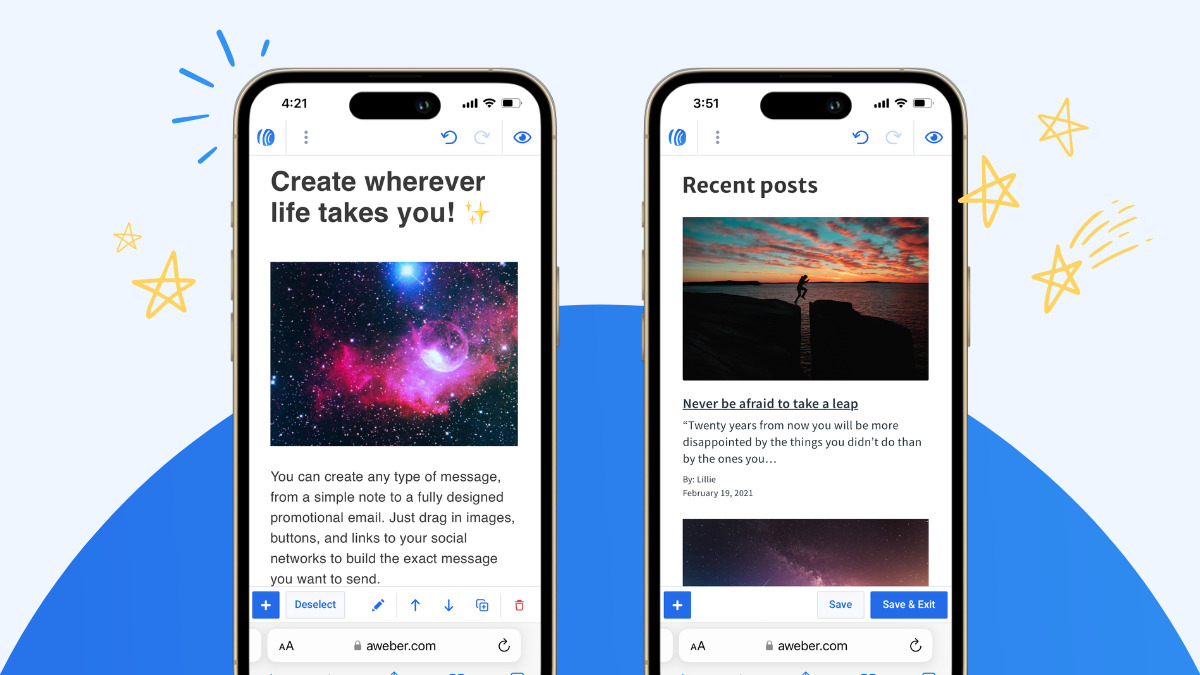
Design and send emails from anywhere
Create, edit, and send your email messages with ease, no app installation required.
Customer Playbooks

Fitness coach increased subscribers 100%
Fitness coach, Alycia, set up a sign up landing page in AWeber which helped increase subscribers by 100%. See how she did it.

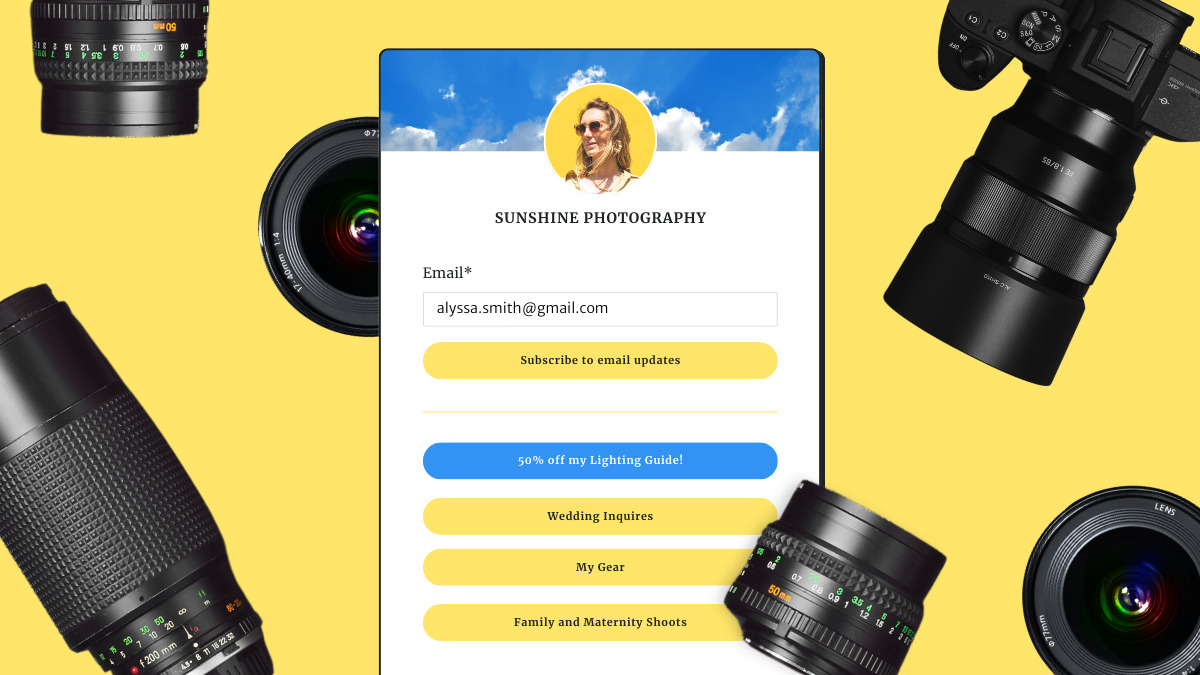
Photographer increased email subscribers 300%
Photographer, James Maher, added sign up forms he created in AWeber to help increase his email subscribers by 300%. See how she did it.

YouTuber increases video views by 108%
AJ, set up his YouTube automated newsletter in AWeber which helped increase his new video views by 108%. See how he did it.